Essentials: Goods Delivery App connects you with local stores and delivery partners, bringing essential items right to your doorstep safely and reliably.
Overview
Research & Insights
Conclusion
My Role
Market Research & Target Audience with User Persona
Planned the Information Architecture & User Flow
Designed Wireframes, Final designs & full fledged Prototype
Design Audit
Process Skills
User Interviews, Empathy Mapping, User Persona
Information Architecture, User Flow, Lo-fi & Hi-fi mockups
Design System & Guidelines
Timeline
Jan 2022 - Mar 2022
Problem Statement 🚩
During restrictions, getting essential goods quickly becomes a top priority. Highlighting some of the most common challenges below:
Proposed Solutions 💡
A dedicated platform offering rapid delivery of essential products with a streamlined process:
Approved List of Items
This implies an optimized, user-friendly experience in ordering and receiving essentials by organising & updating all the government approved essentials.
Ensuring Prompt Doorstep Delivery
This focuses on the solution of fast, reliable delivery directly to the customer's location.
Goals ⛰️
From the get go, we clearly defined our goals, focusing on the diverse demands at times and remained committed to these objectives throughout the process.

Users Goal
Consumers can explore & purchase all the verified essential products
A dedicated platform to find the relevant products
Doorstep Delivery in no time

Business Goal
Launch new ideas and features into the market
Encourage users to explore the idea of utilizing online apps for their personal needs.
Strategy and Scope ✍️
Target Audience: Our core target audience comprises individuals aged 18-45. They are adept at online shopping and seek a convenient solution to access essentials without leaving their homes.
User Interviews: To gain a deeper understanding of user's pain points and concerns, I moderated 5-10 interviews. Highlighting some of the interviews highlights:

Pooja Kapoor
(Technical Lead)
" Pooja is a Technical Lead at an MNC. Twice a week, she does online shopping for the essential goods. But most of the time the expected delivery time is 2-3 days. As far as the grocery products, she manages to get them delivered in that time frame but when it comes to Vegetables & fruits, she wants them to be delivered fresh and in lesser time. She wants the items to be delivered in lesser time or possibly get a clear update on which products she can get fast delivery. "
AS A
technical lead in an MNC who works around 12 hours a day
I WANT TO
have a proper update on the fast delivery options
SO THAT
I can order accordingly and save my time rather then scrolling the app.

Minakshi
(Home Maker)
" Minakshi is a home maker. She does online shopping for health devices, groceries, fruits & vegs etc. Before placing any order she likes to compare product price on other platforms. Her major painpoint is the packaging issue of groceries & fruits/vegs. At the time of delivery of these products due to bad packaging most of the items get damaged. She expects on delivery quality check option for her satisfaction. "
AS A
home maker to get the same quality of product I ordered
I WANT TO
have a facility of On delivery quality check option
SO THAT
I get fresh products rather then damaged one.

Dinkar Singh
(Law Student)
" Dinkar is a Law student. Due to his busy schedule he finds it difficult to go out and do the essential shopping so he prefers purchasing products via online mode. He always checks for the rating of the product before purchasing and compares cost of the product but his main painpoint is the authenticity of the product. He thinks a description of the product with some kind of related assurance about the genuineness of the product would really help him. "
AS A
law student being very occupied most of the time
I WANT TO
have a description about the Authenticity of the product
SO THAT
I could be relieved about the product genuinity before placing the order.
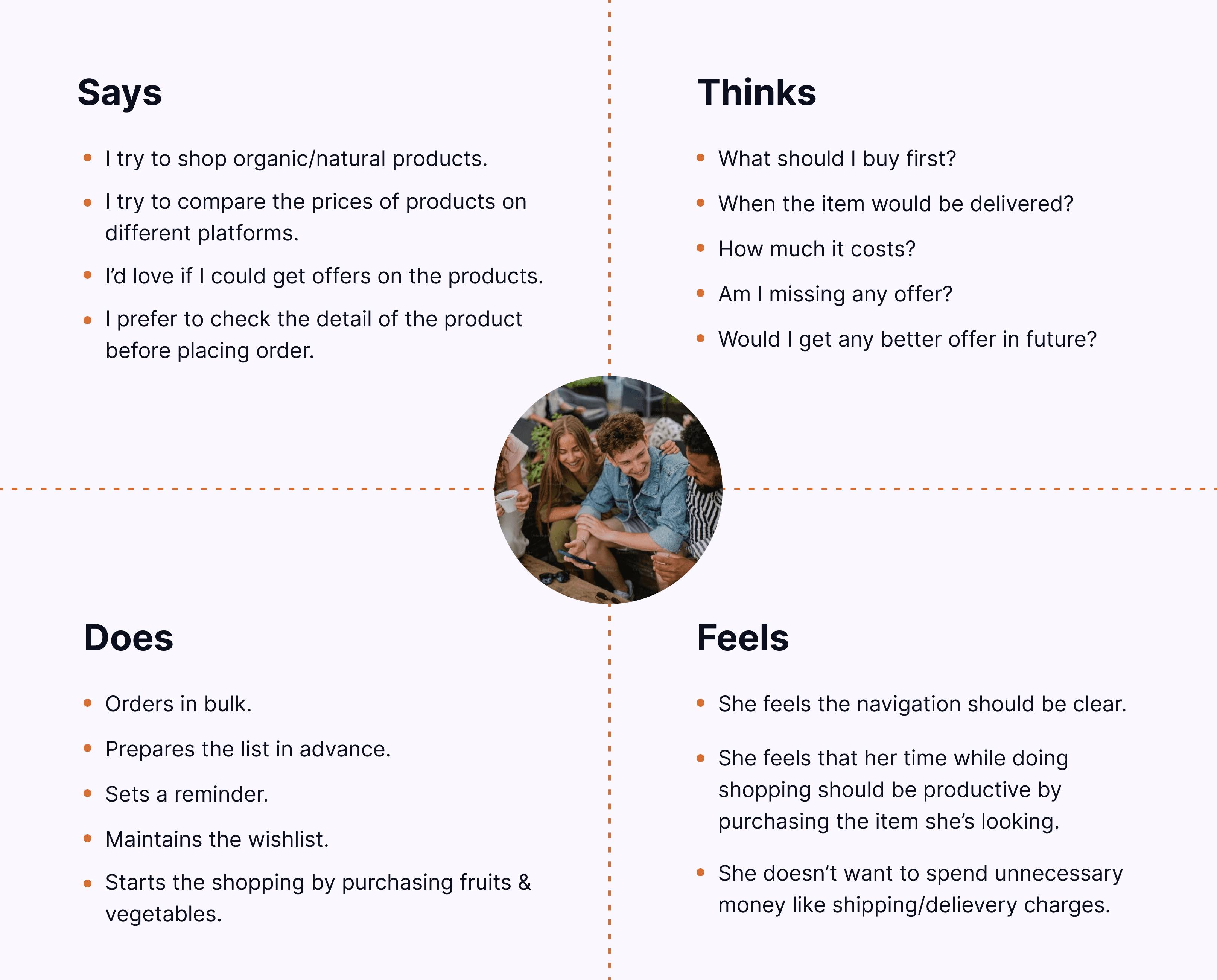
Empathy Map: I created an Empathy Map to gain a deeper understanding of the users' thoughts, feelings and experiences to ensure that the design decisions were user-centered.
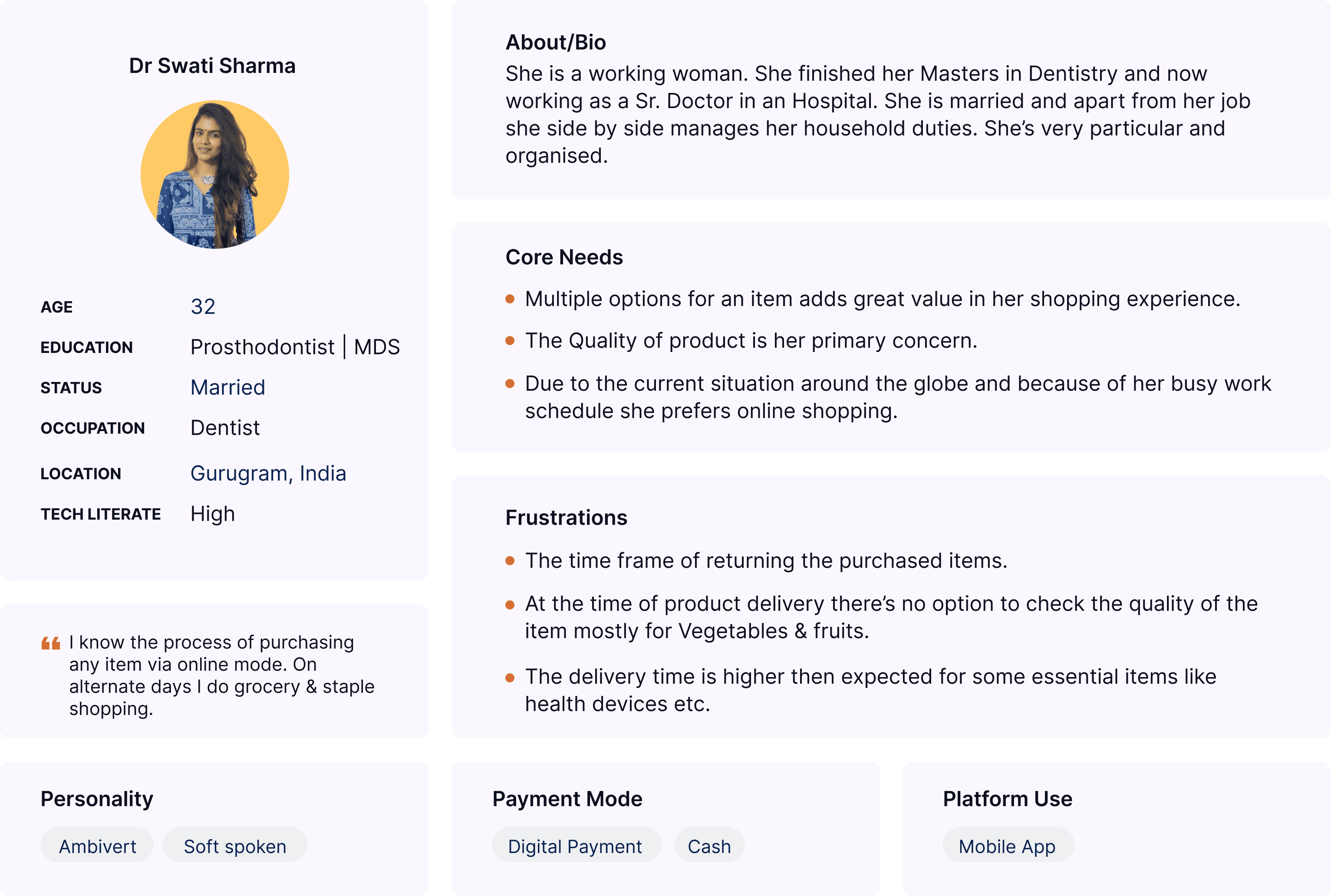
User Persona: Developed a user persona through research, including interviews, surveys and data analysis, to identify key characteristics, goals and pain points of the target audience.
Structure 🏗️
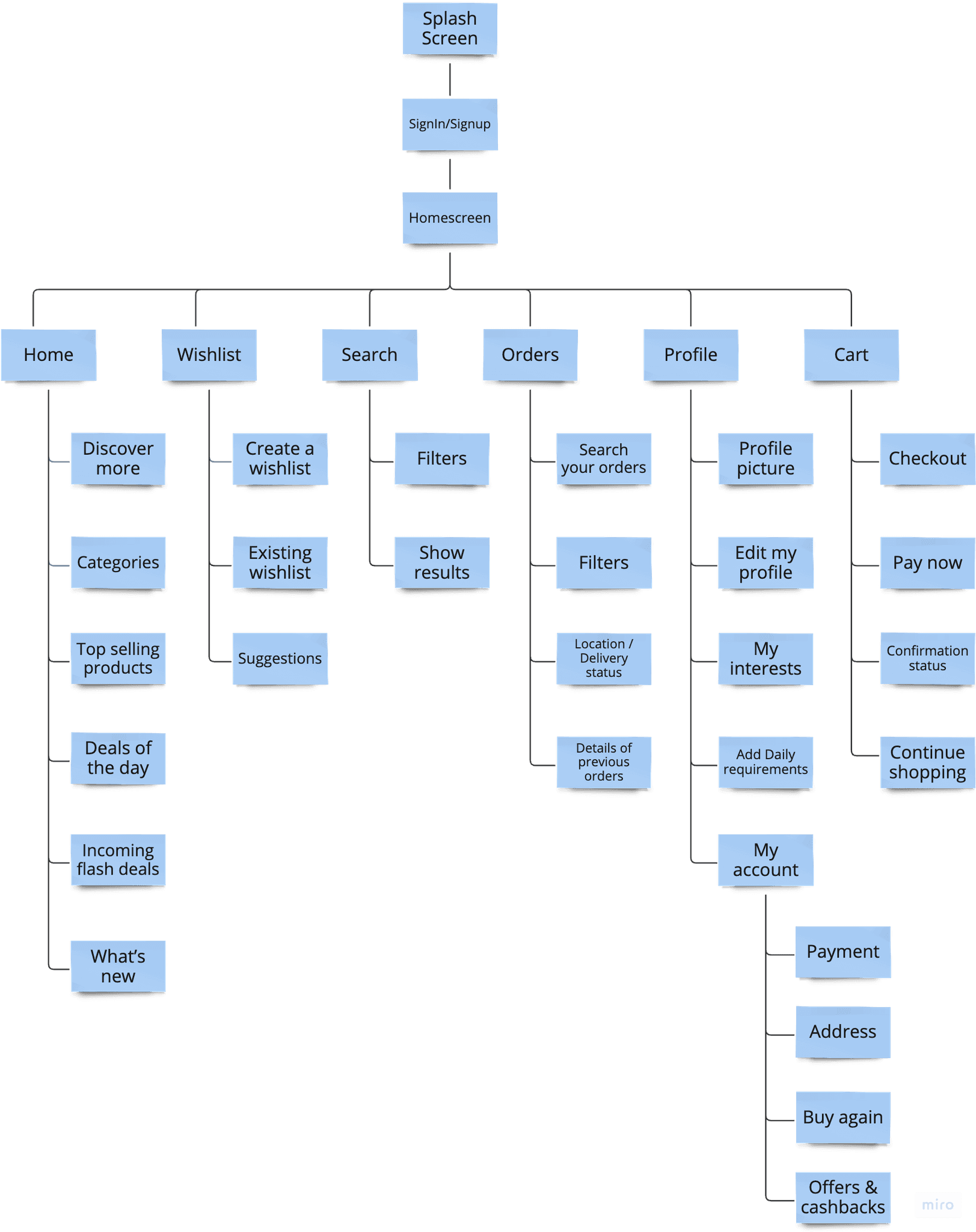
Information Architecture: After thoroughly evaluating the features and functionalities, I created an Information Architecture diagram. This diagram was essential for comprehending the product's structure.
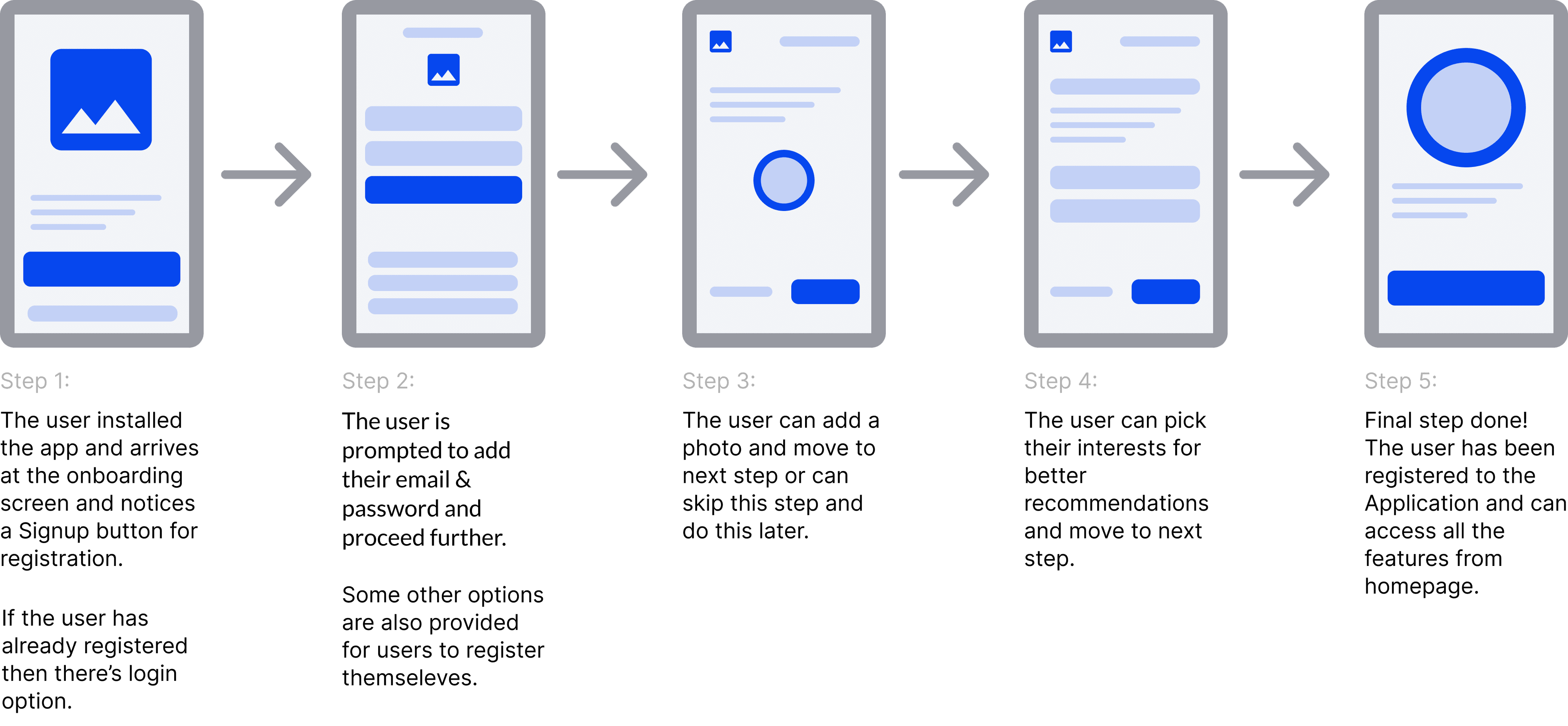
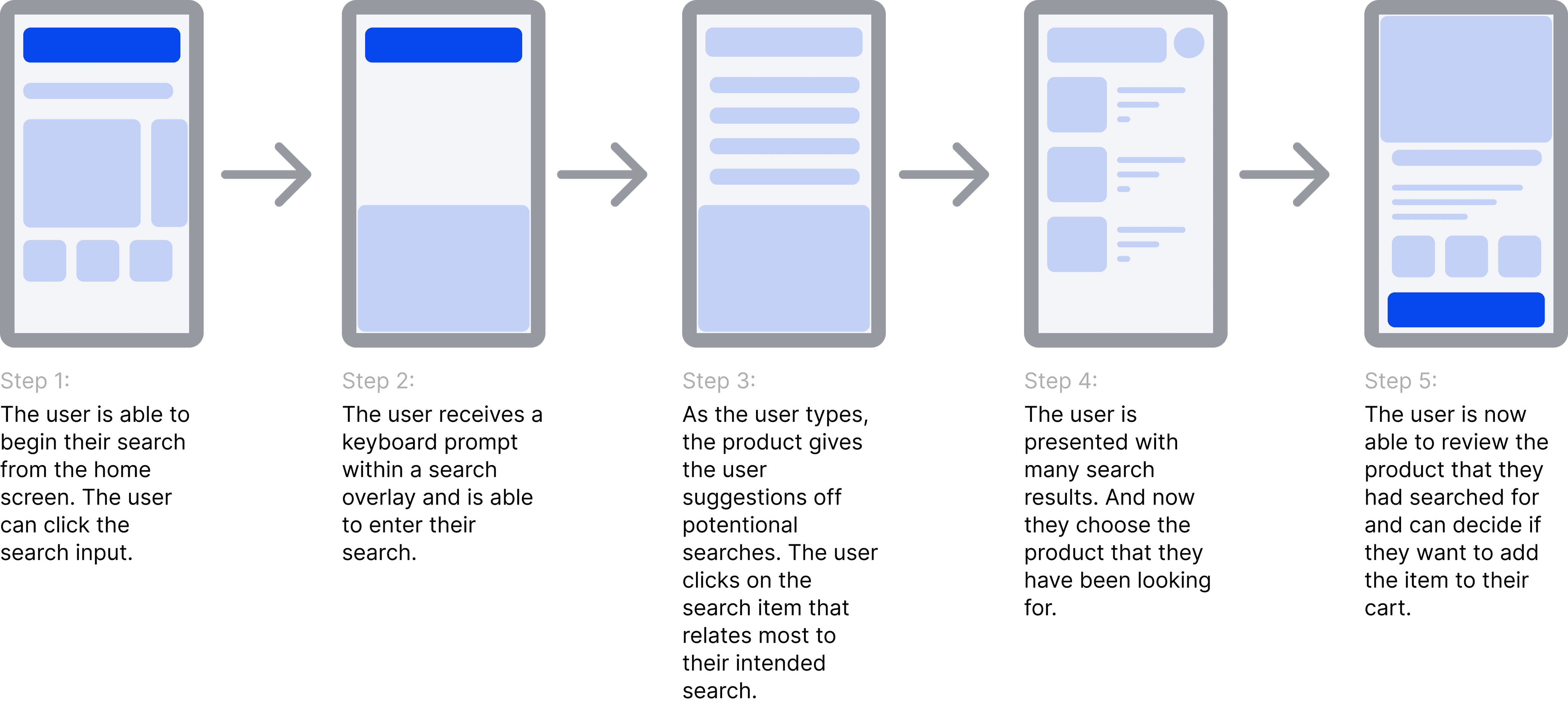
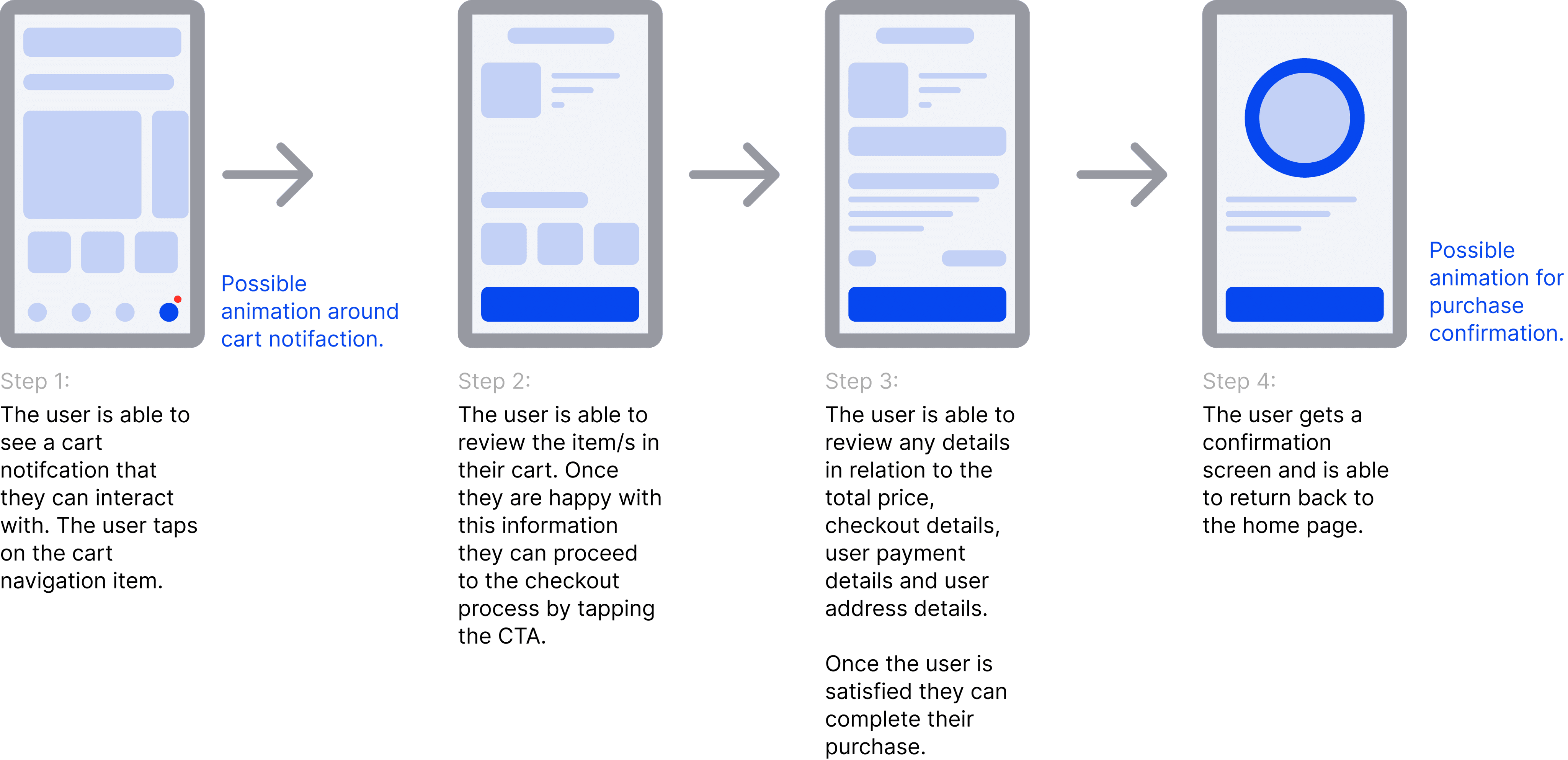
User Flow: After finalizing the page structures, I proceeded to develop the interaction and user flows for each task the user engages with. Highlighting some of the flow below:
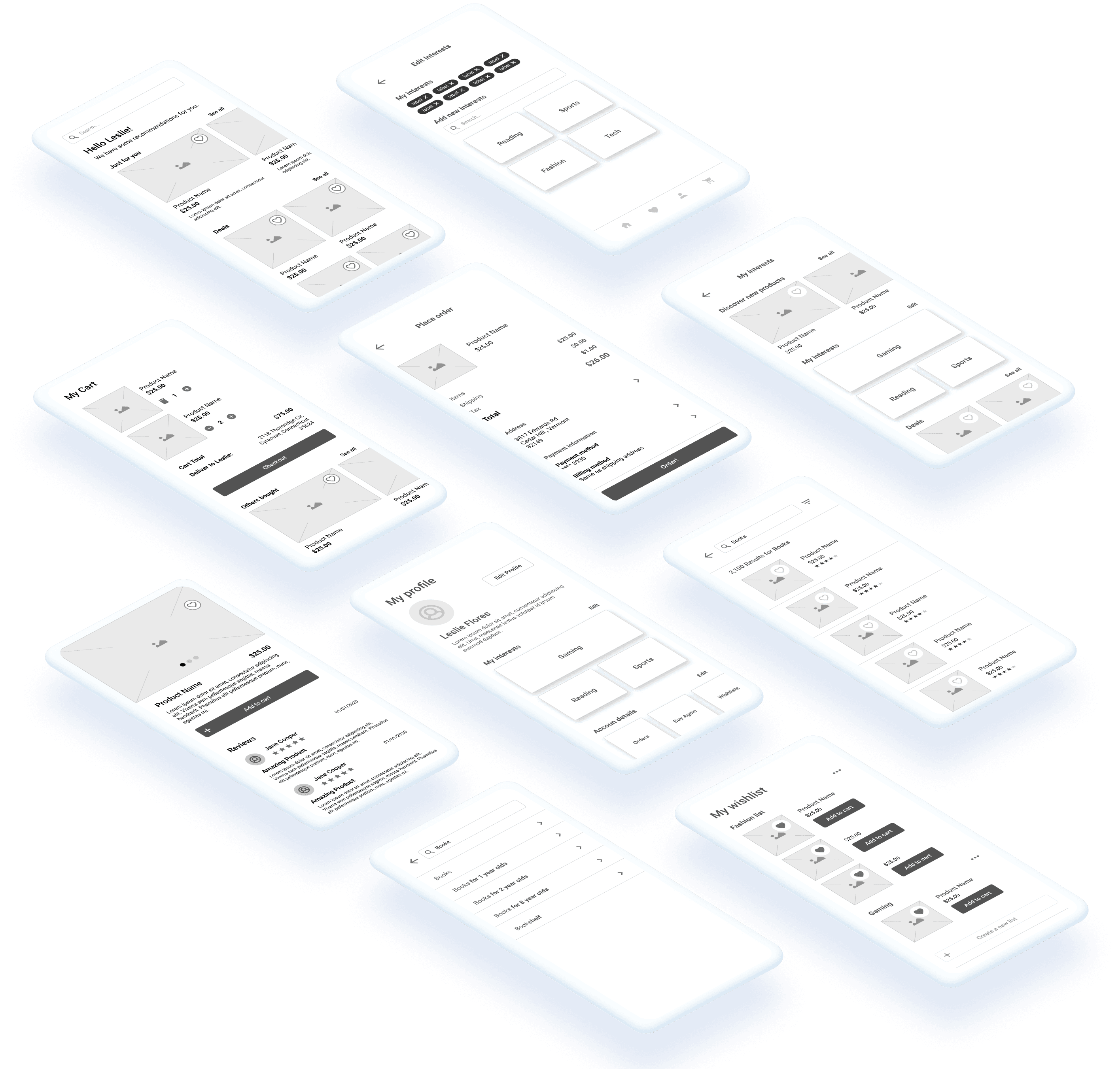
Low Fidelity Wireframe: In the early stages, I created a low-fidelity wireframe to visualize the app's structure and layout, focusing on core functionality and user flow without getting caught up in design details.
Skelton and Surface 🖼️
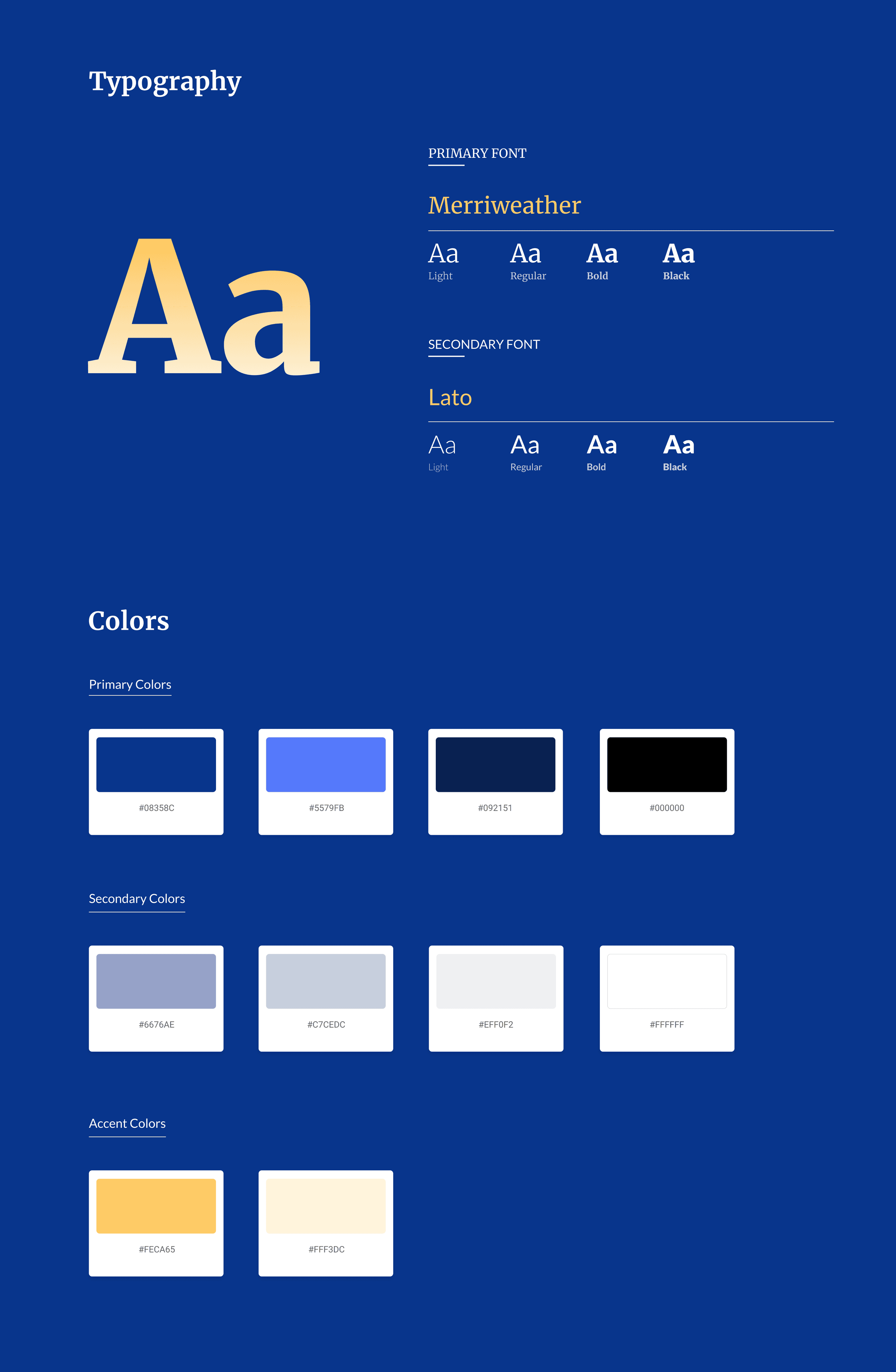
Visual Style Guidelines: With the foundational user experience established, it's now time to visualize and enhance the product with stunning aesthetics that align with its purpose and tone.
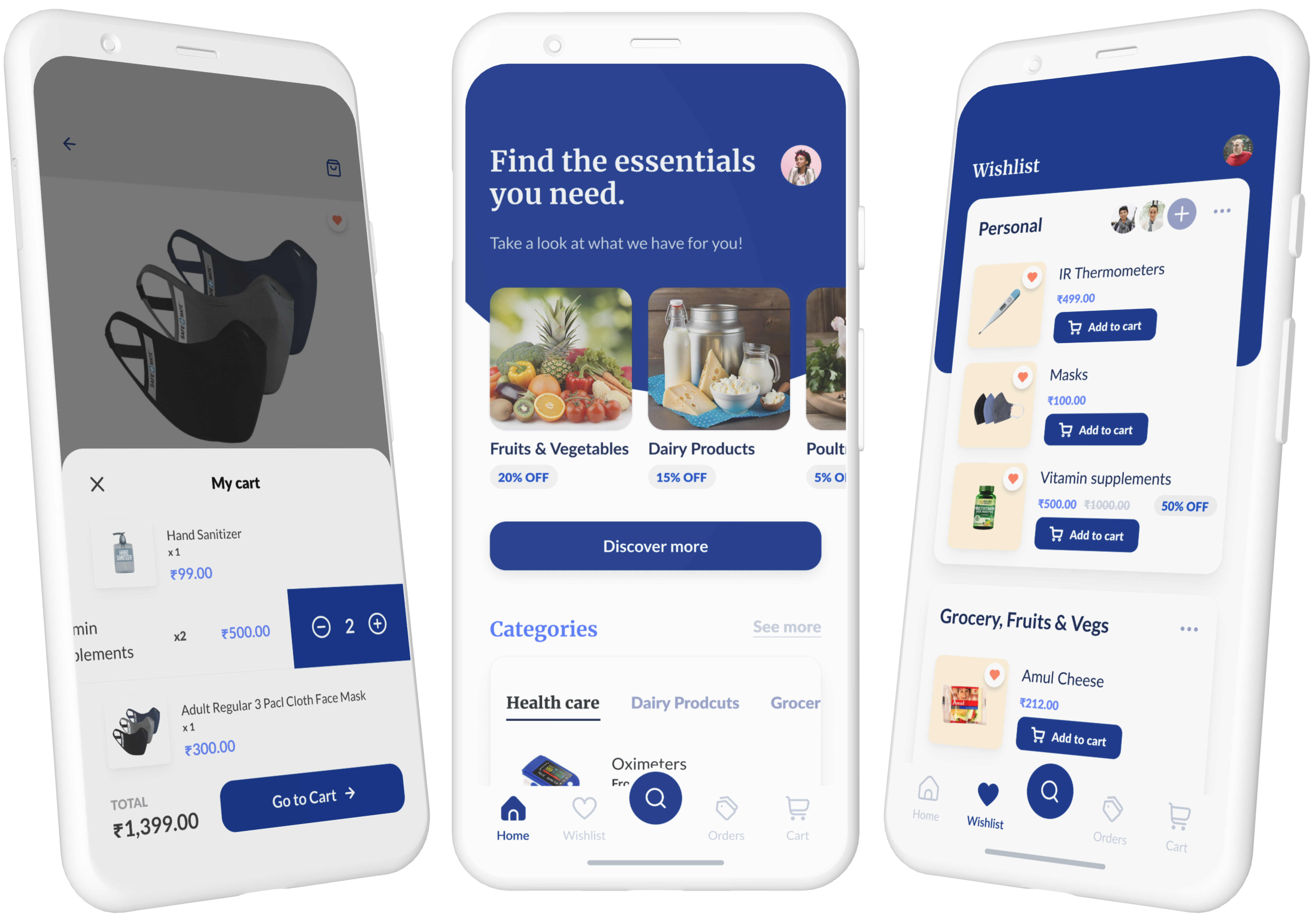
Visual Mockups: Home|Navigation Screen(s)
Home: Central hub for browsing all items and sections.
Categories: Displays products sorted by category.
Wishlist: Category-specific list of saved items.
Orders: Quick overview of current, past and upcoming orders.
Profile: Edit profile, add interests and set daily preferences.
Visual Mockups: Search|Product Screen
Search: Locate items and view a list of results, including categories.
Search Result: Display relevant items based on the search query.
Search Filters: Refine search results using filters.
Product Category: View a comprehensive list of categorized items.
Product/Item: Access detailed product information and the option to add it to the cart.
Visual Mockups: Cart+Checkout
Add to Cart: Select and add items to the cart.
Order Review: Display a summary of items and quantities.
Payment Details: Show delivery address, payment method and total cost.
Checkout: Confirm all details and proceed to payment.
Order Confirmation: Notify successful order placement.
Conclusion ⚓
Future Scope: Targeting 50+ age group people
Explore More Work ⚓