VirtuGather: born from a vision to revolutionize digital interaction. Our mission is to transform online spaces into immersive Metaverse experiences.
Problem Statement 🚩
In today's digital era, existing virtual platforms fail to provide immersive and engaging experiences that lacks genuine connections among participants.
Proposed Solutions 💡
Our Metaverse platform aims to revolutionize online events and activities by offering -
3D Environment
Interactive Virtual 3D Backgrounds for a new experience of the participants.
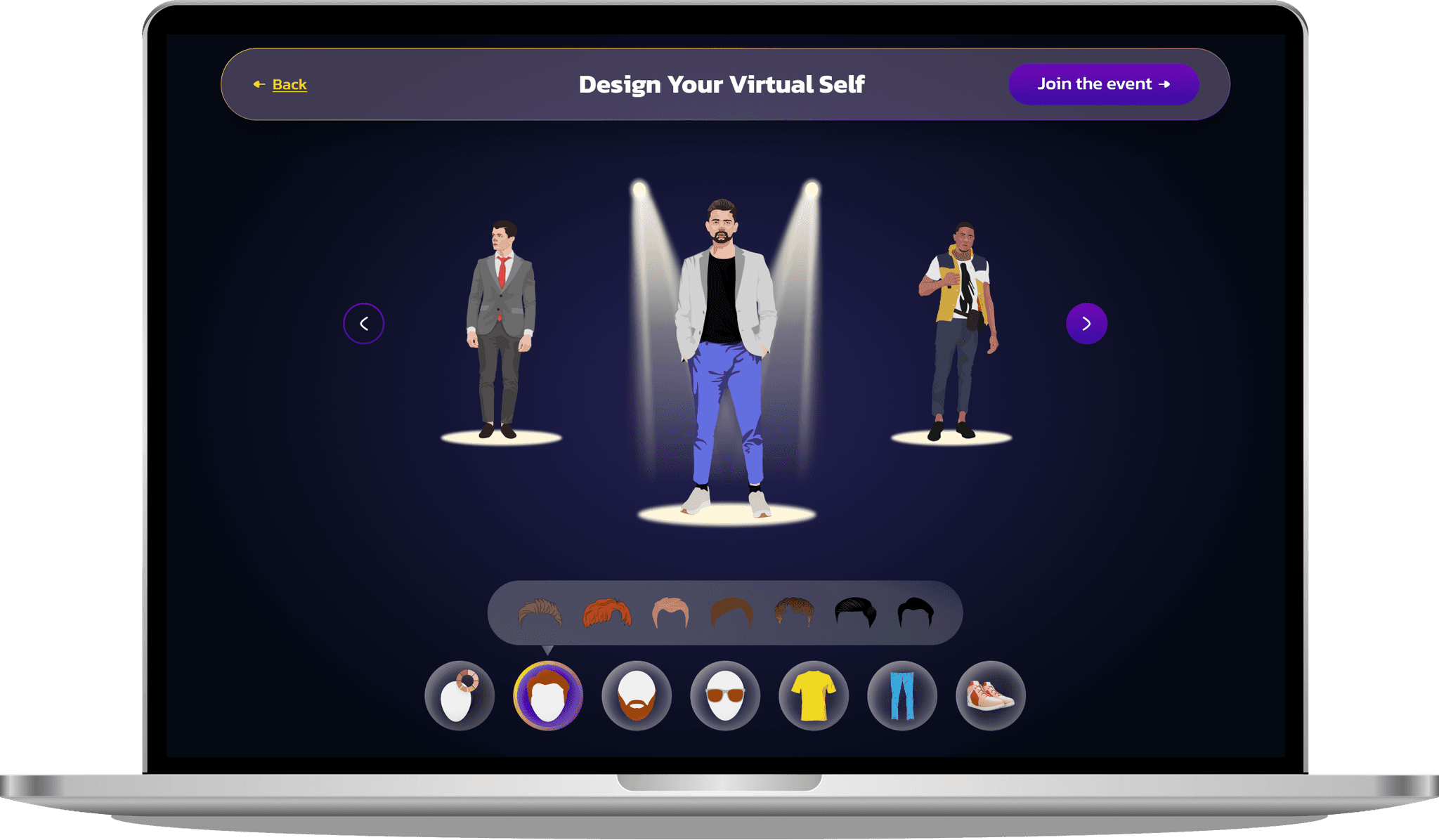
Personalized Avatars
Personalized Avatars to enhance the interaction & have a different experience of online presence.
Virtual Activities
Engaging Interactive activities with the members offering more intuitive experience.
Design Process 🎨
To ensure a smooth and structured workflow, I adhered to a comprehensive design process encompassing every aspect of the product development lifecycle.
Strategy and Scope ✍️
Target Audience: Following a brainstorming session, we identified our target audience. I have categorized them into four key segments. Let's take a closer look at each:

Geographic
United States, Europe, Asia
Urban & Suburban
Population: 1,000+
Climate: 4 seasons
All language

Demographic
Age 25-45 : Male, Female
Income: 20k+
Occupation: Corporate Managers, Tech Enthusiast, Event Planners, Educators and Trainers

Psychographic
Early Adopters
Semi-technical
Social Connectors
Futurists and Visionaries
Creative Explorers

Behavioral
Social
Exploratory
Adaptive
Cultural
Identity
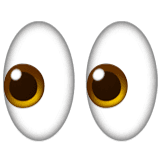
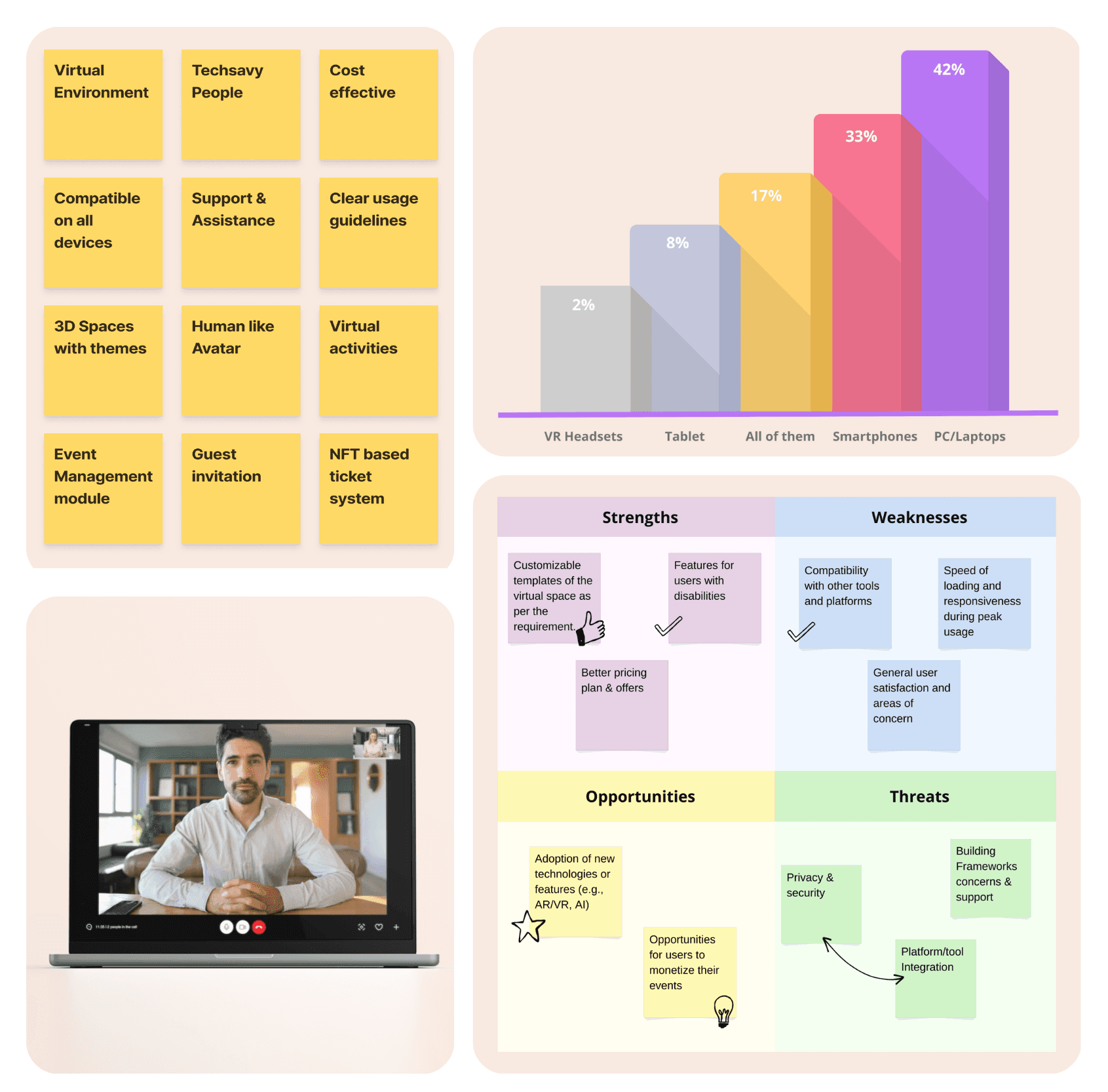
Quantitative Research: I employed this method to gain valuable market and user insights by conducting a survey with potential target users to gather their feedback:
Qualitative Research: To gain a deeper understanding of users' pain points and concerns, I conducted over 15 interviews with a group of target users. Below are key insights from those conversations:

Questions asked in interview that shaped our understanding!
How often do you use the virtual metaverse platform or have you used any in past?
What features or aspects of the platform do you find most appealing?
Do you actively participate in community events or activities hosted on the platform?
Are there any emerging technologies or trends that you think the platform should incorporate?
How user friendly you think a metaverse platform should look like? Mention some of the key points.
How important is customization and personalization to your experience on the platform?

Some common responses we got from our Interviewees :

Akash Patel
Software Engineer
I like the features such as - Customized Avatar, Group activities & customized spaces in a virtual platform.

Priya Sharma
Sales & Operations
Environment’s Customization & Personalization isn’t very important for me.

Rahul Singh
Marketing Manager
Metaverse Platform should incorporate listing & sales of ecommerce products as well.

Kavita Joshi
Business Analyst
AR view of the platform can be something exciting feature to target in the future.
Structure 🏗️
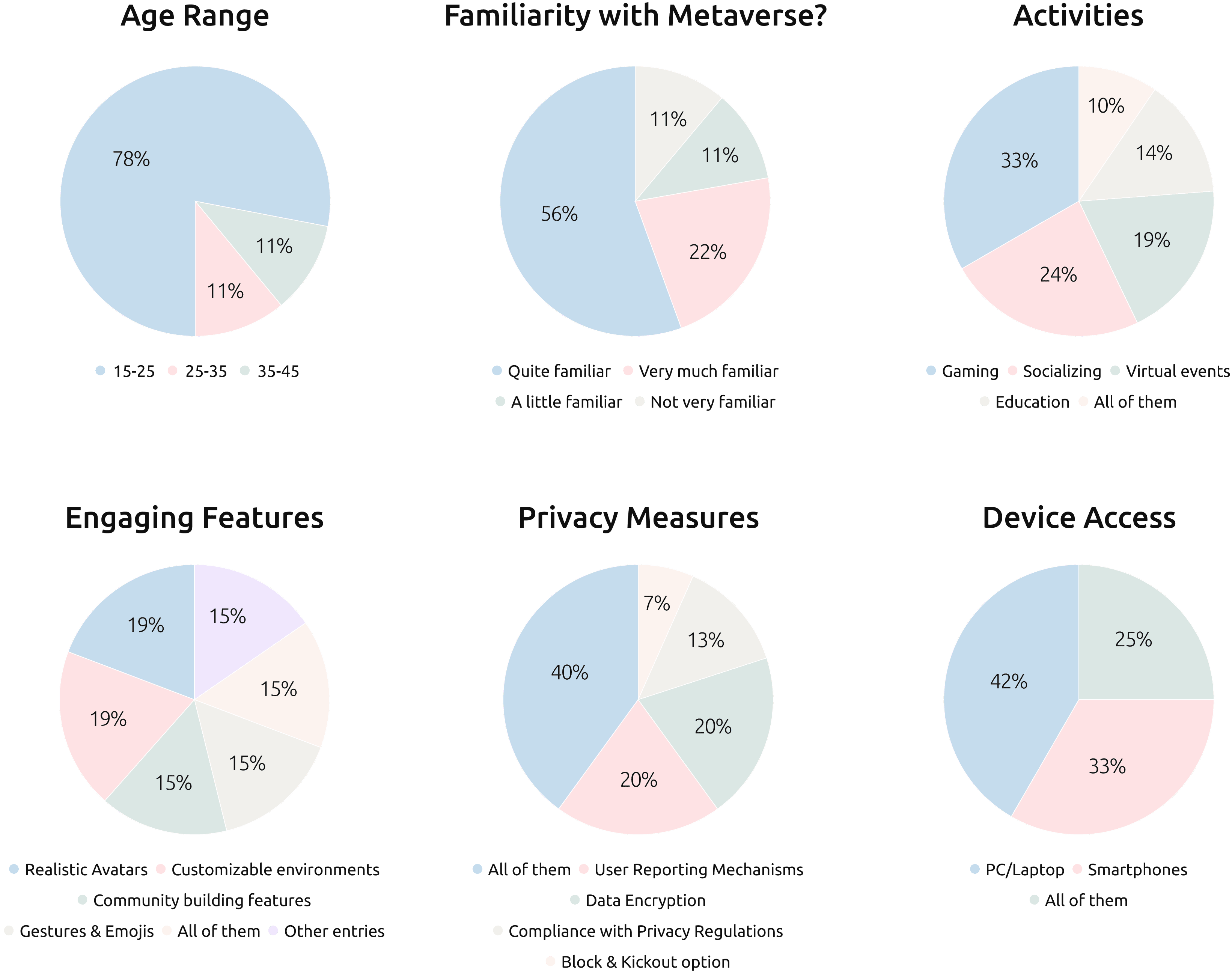
Information Architecture: After thoroughly evaluating the features and functionalities, I created an Information Architecture diagram to comprehend the product's structure.
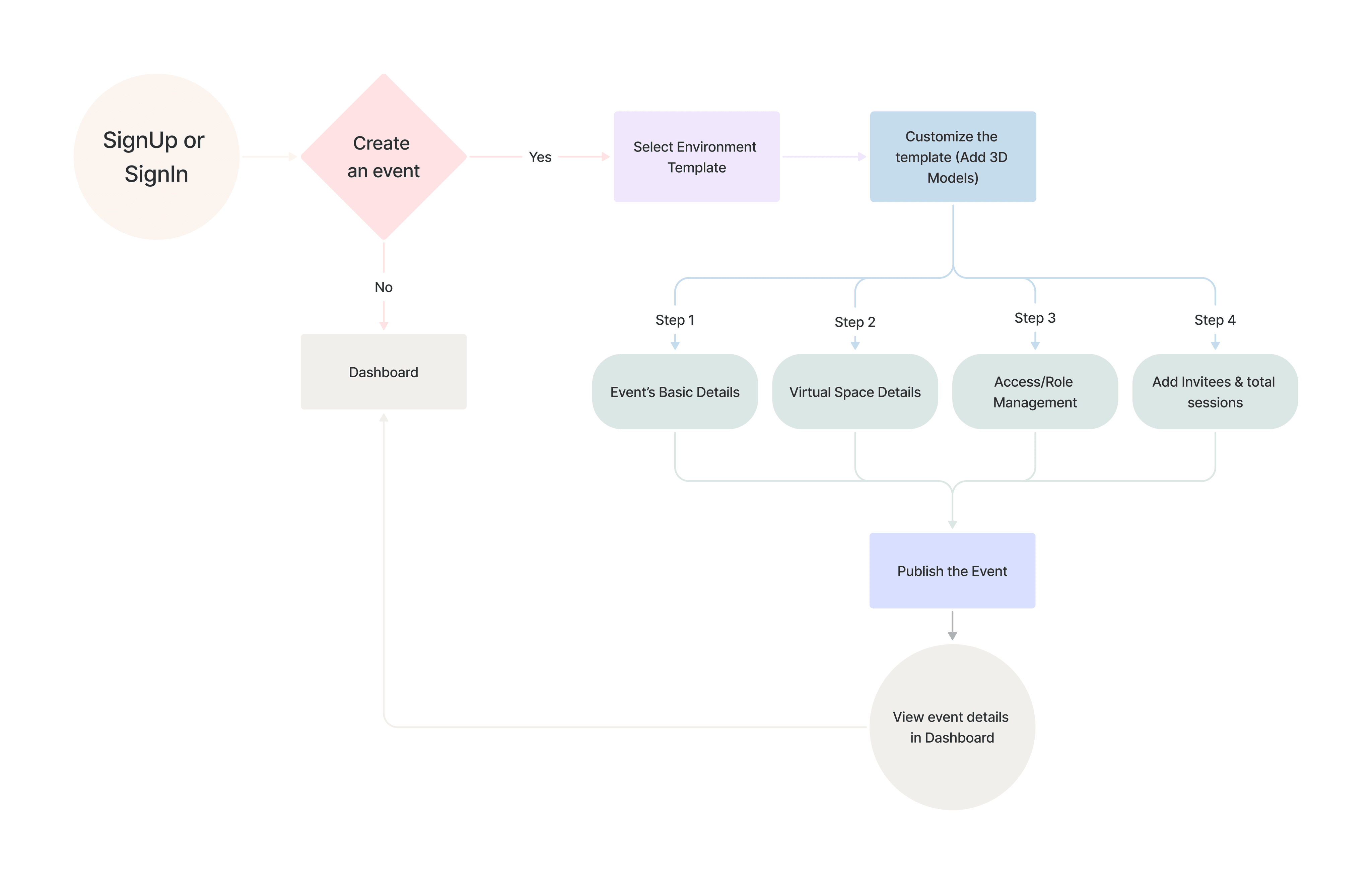
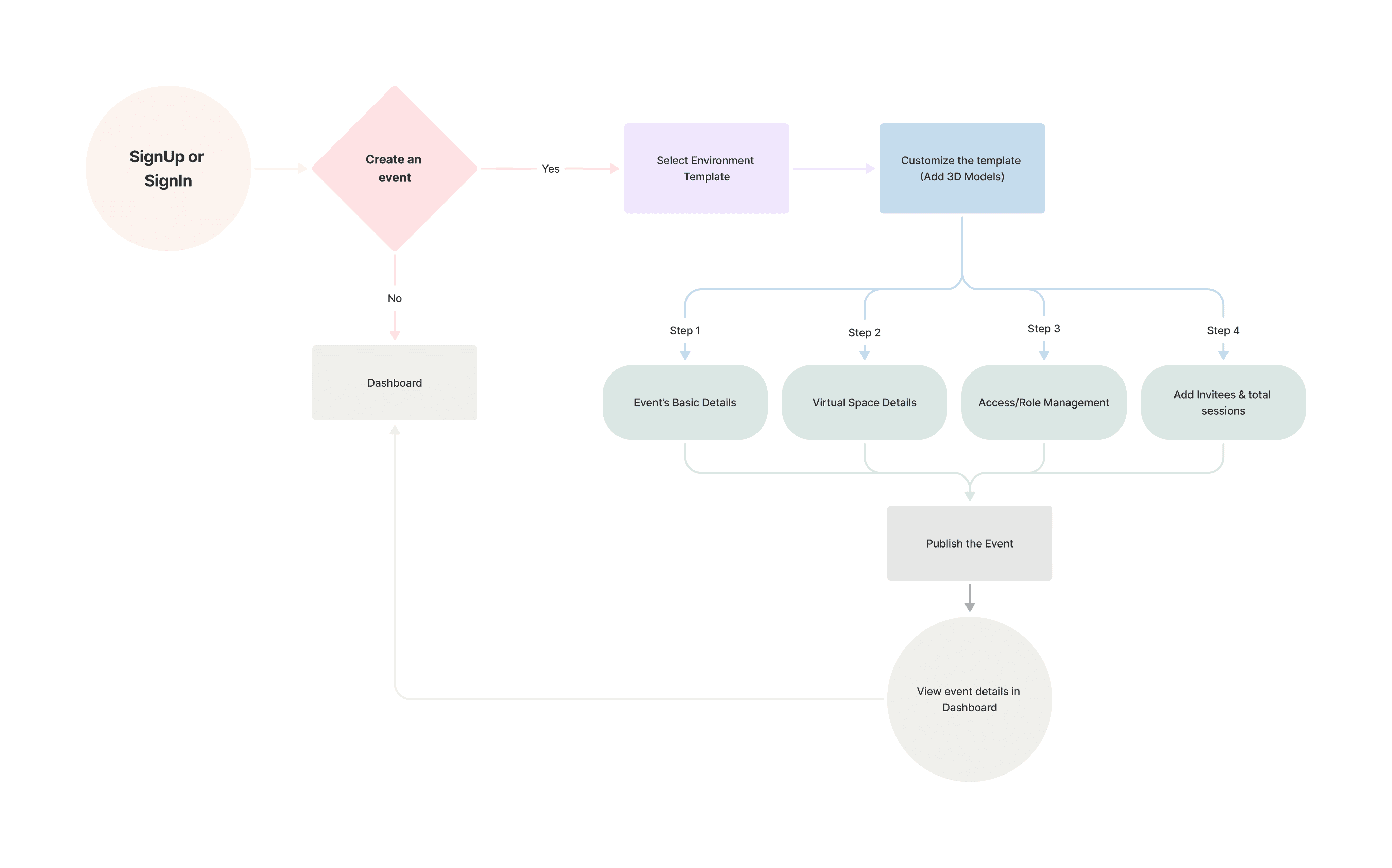
User Flow: After finalizing the page structures, I proceeded to develop the interaction and user flows for each task the user engages with. Highlighting one of the flow below:
Skelton and Surface 🖼️
Visual Style Guidelines: With the foundational user experience established, it's now time to visualize and enhance the product with stunning aesthetics that align with its purpose and tone.
Purple is often linked to creativity, imagination and innovation which suffices the product theme.
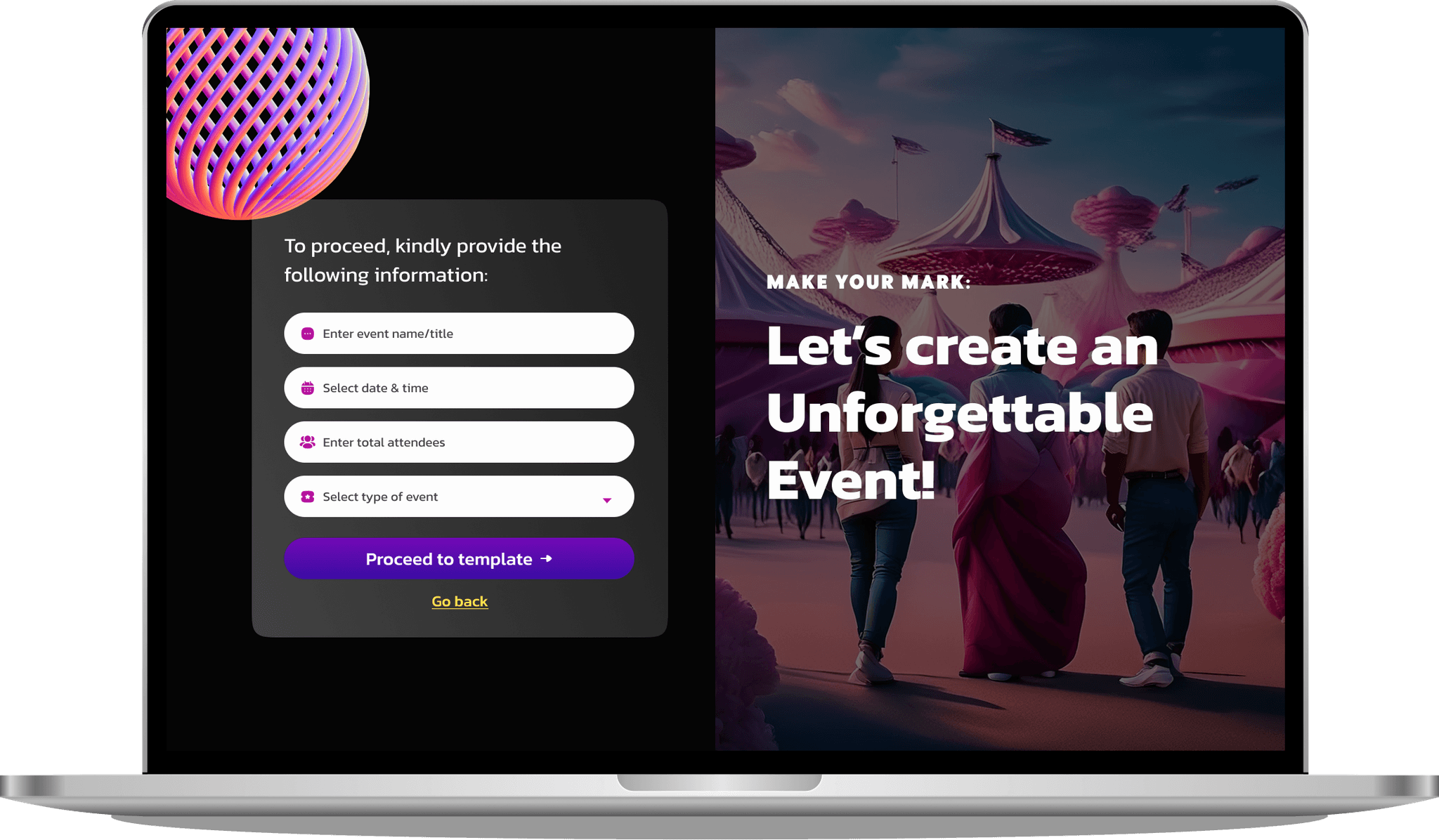
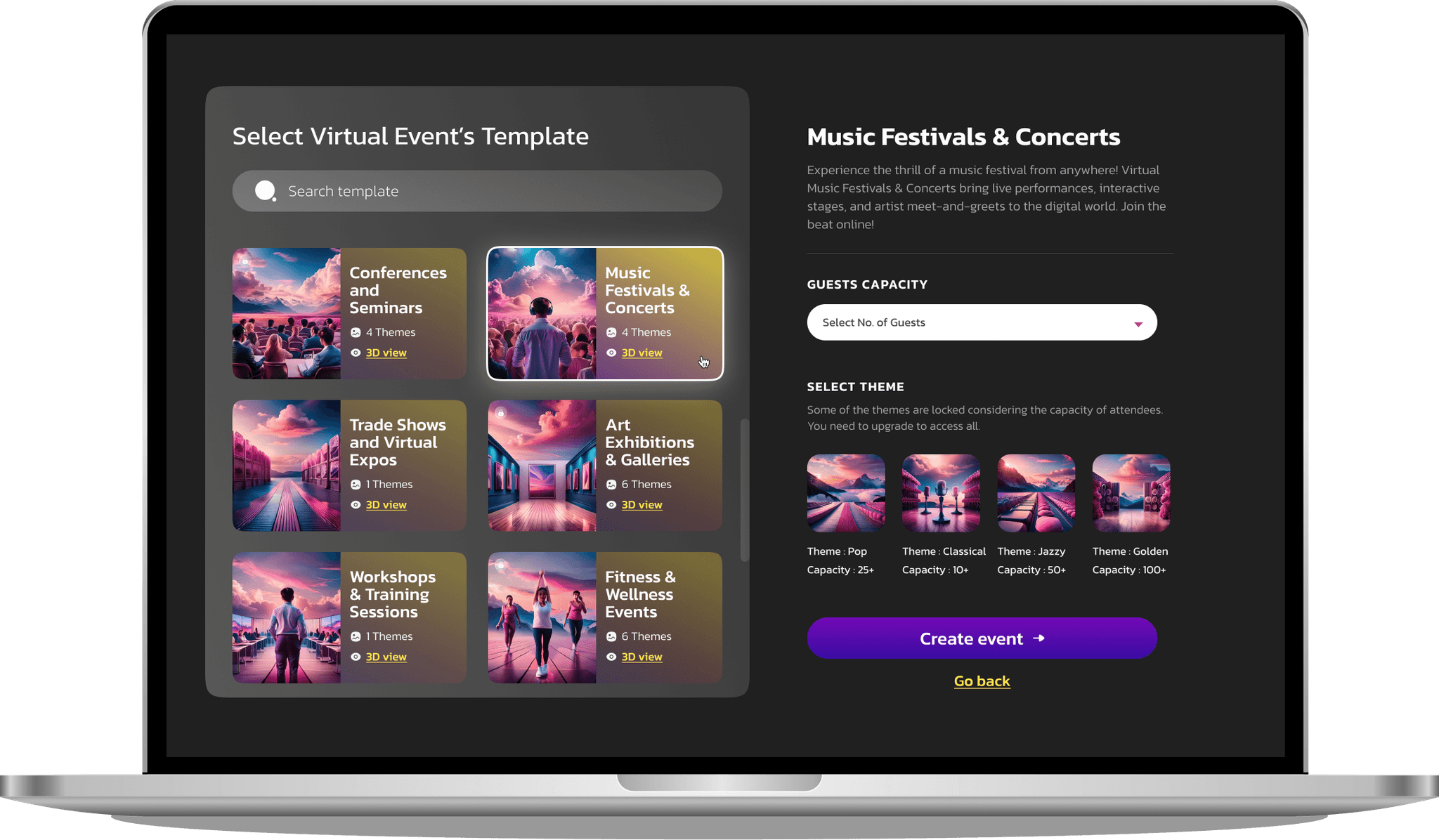
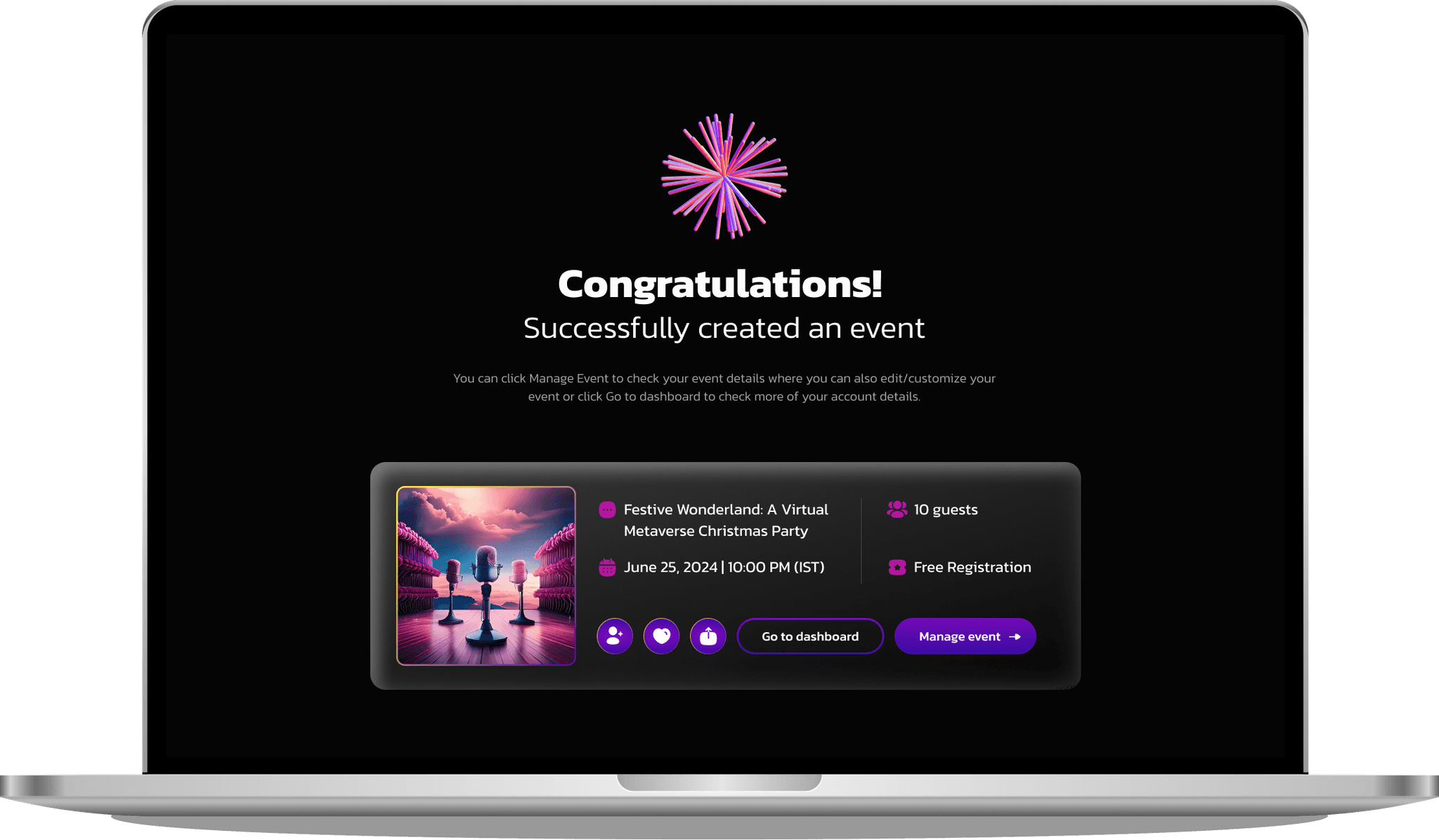
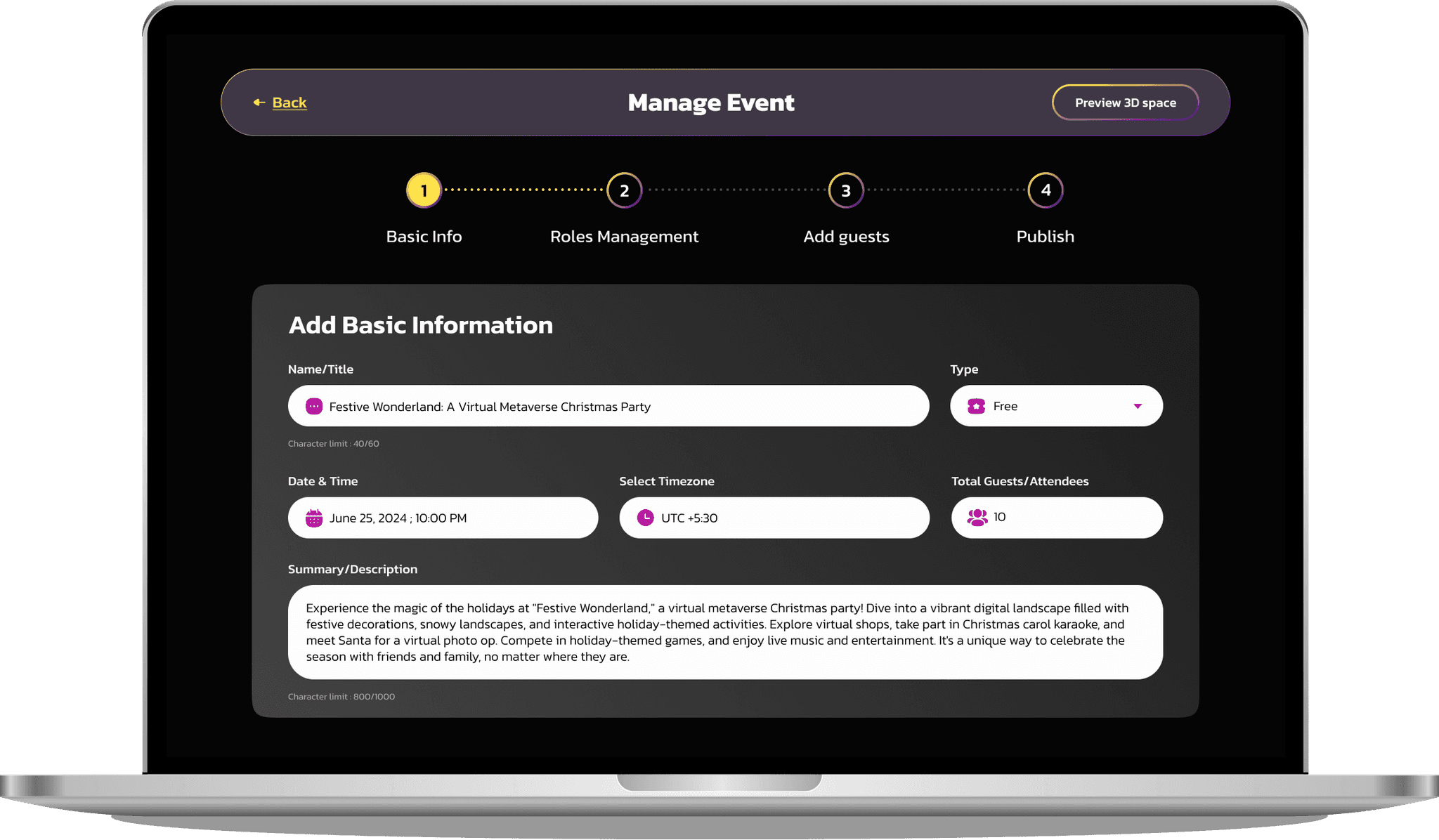
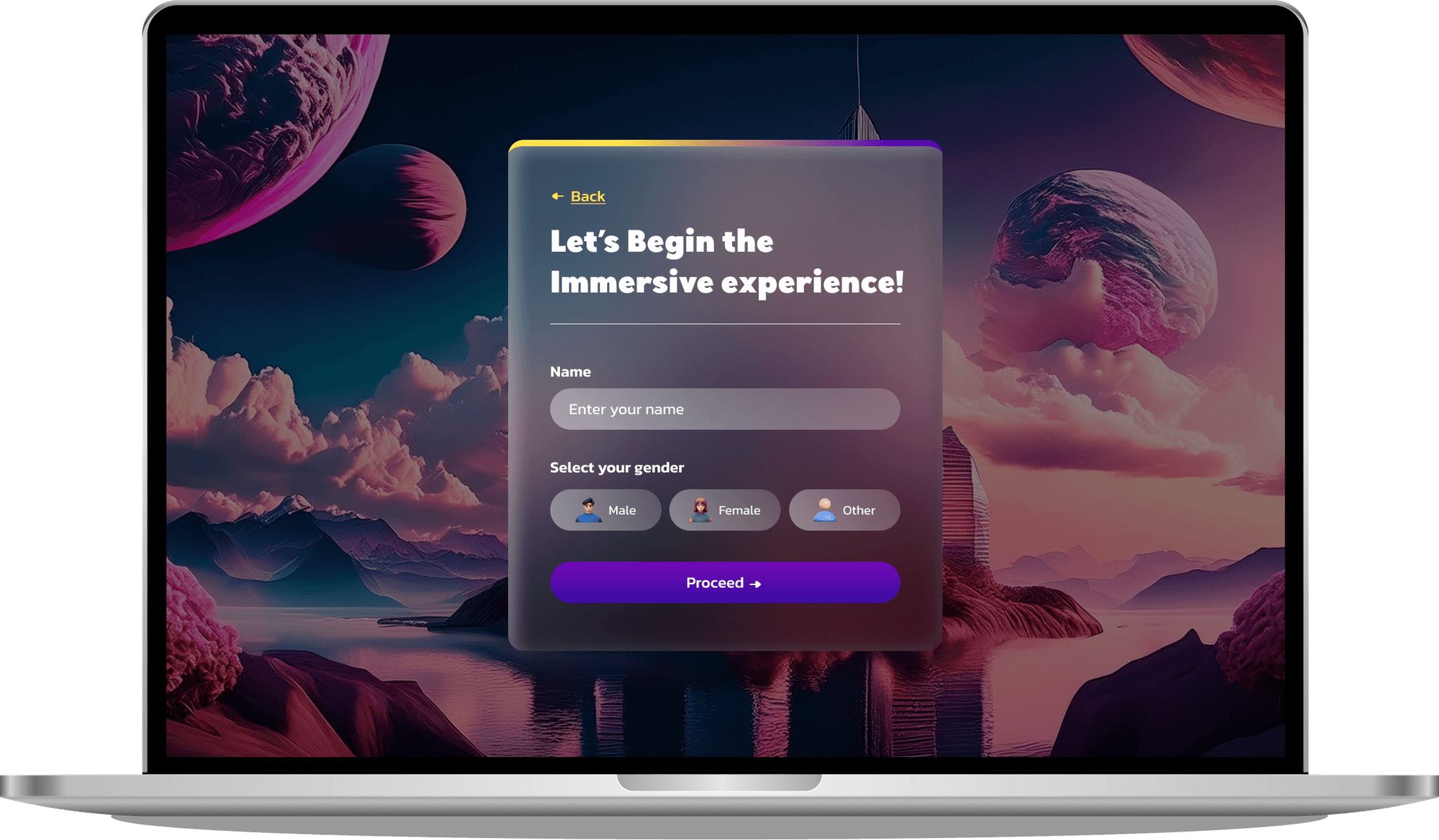
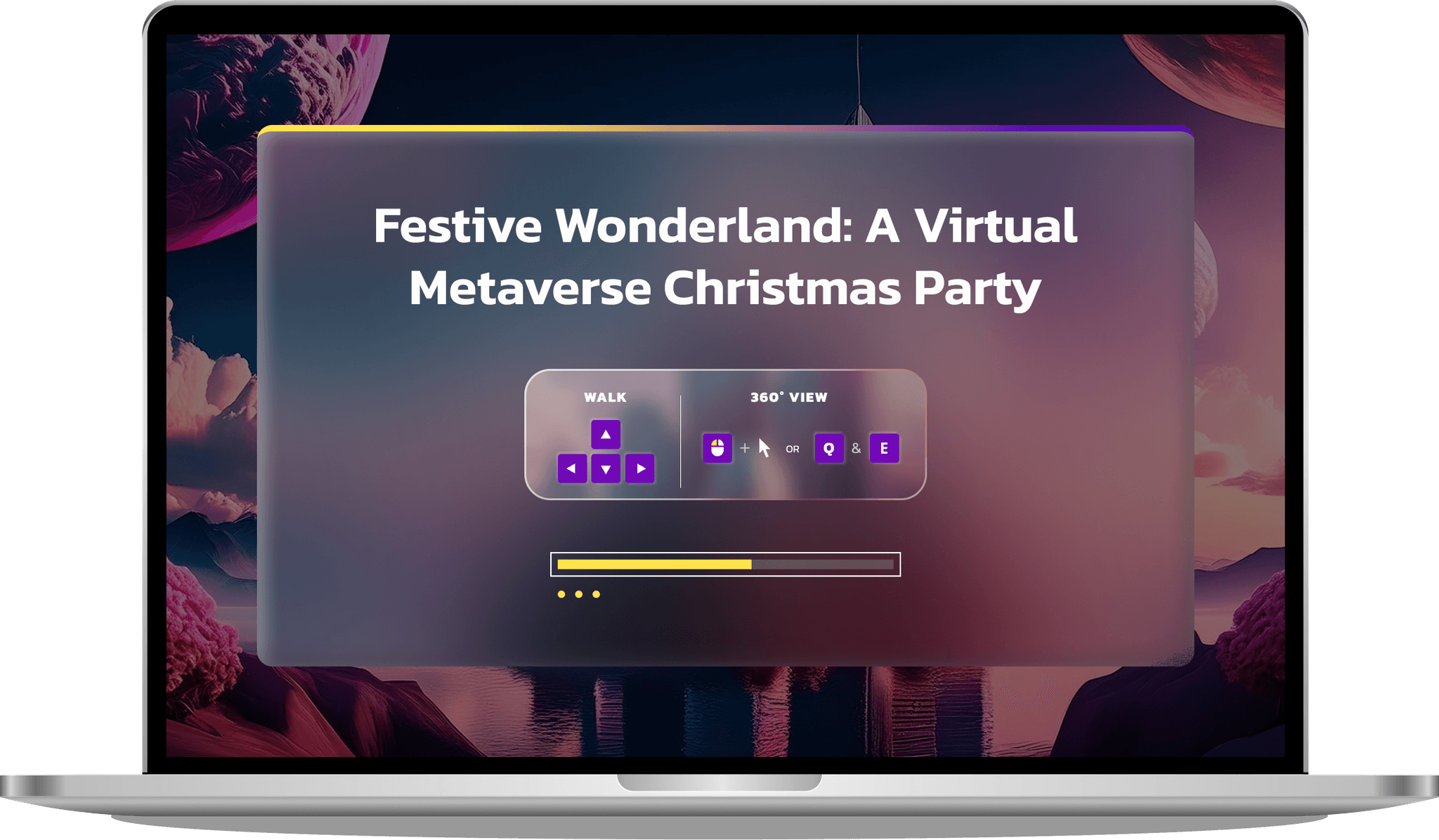
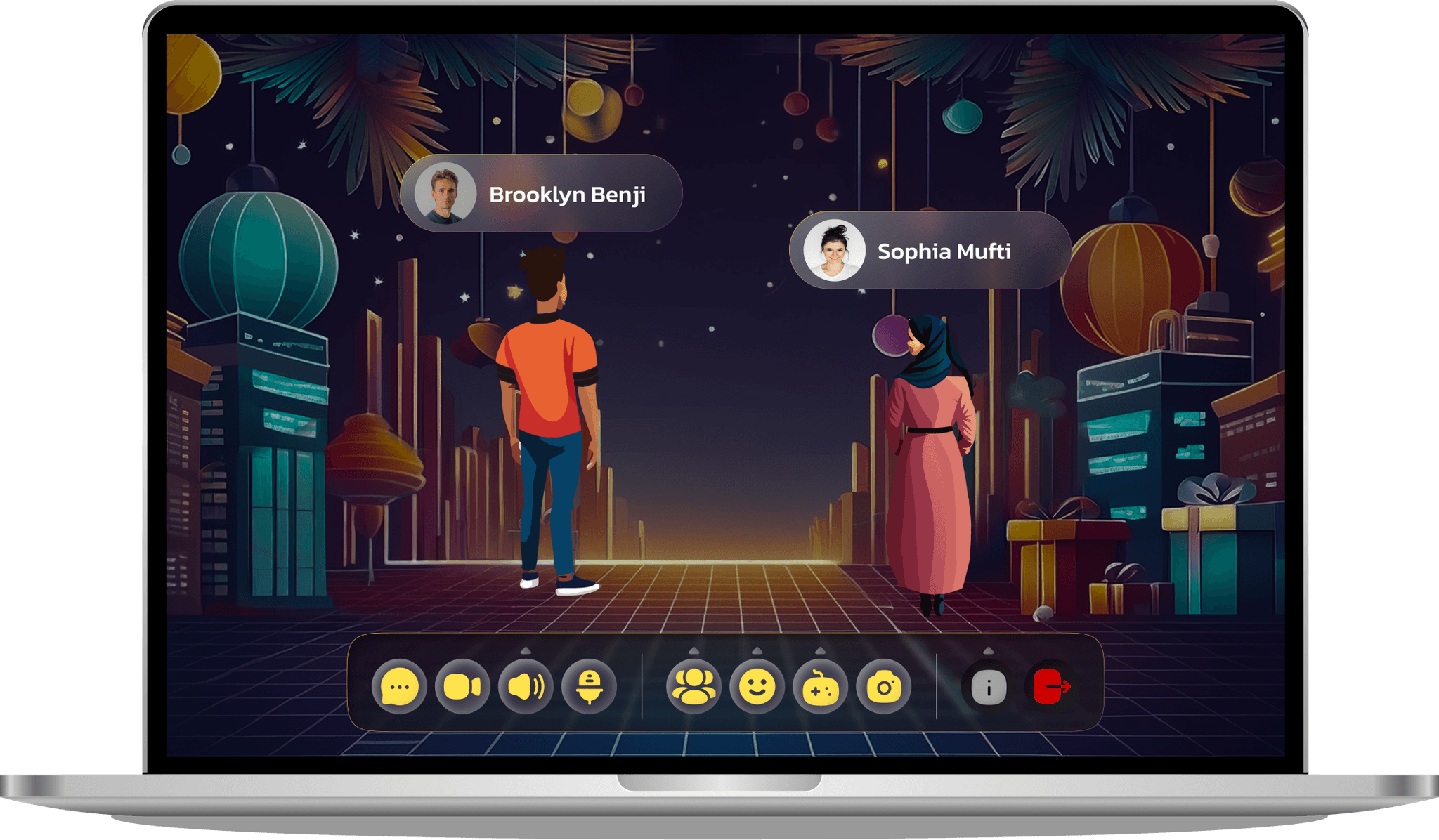
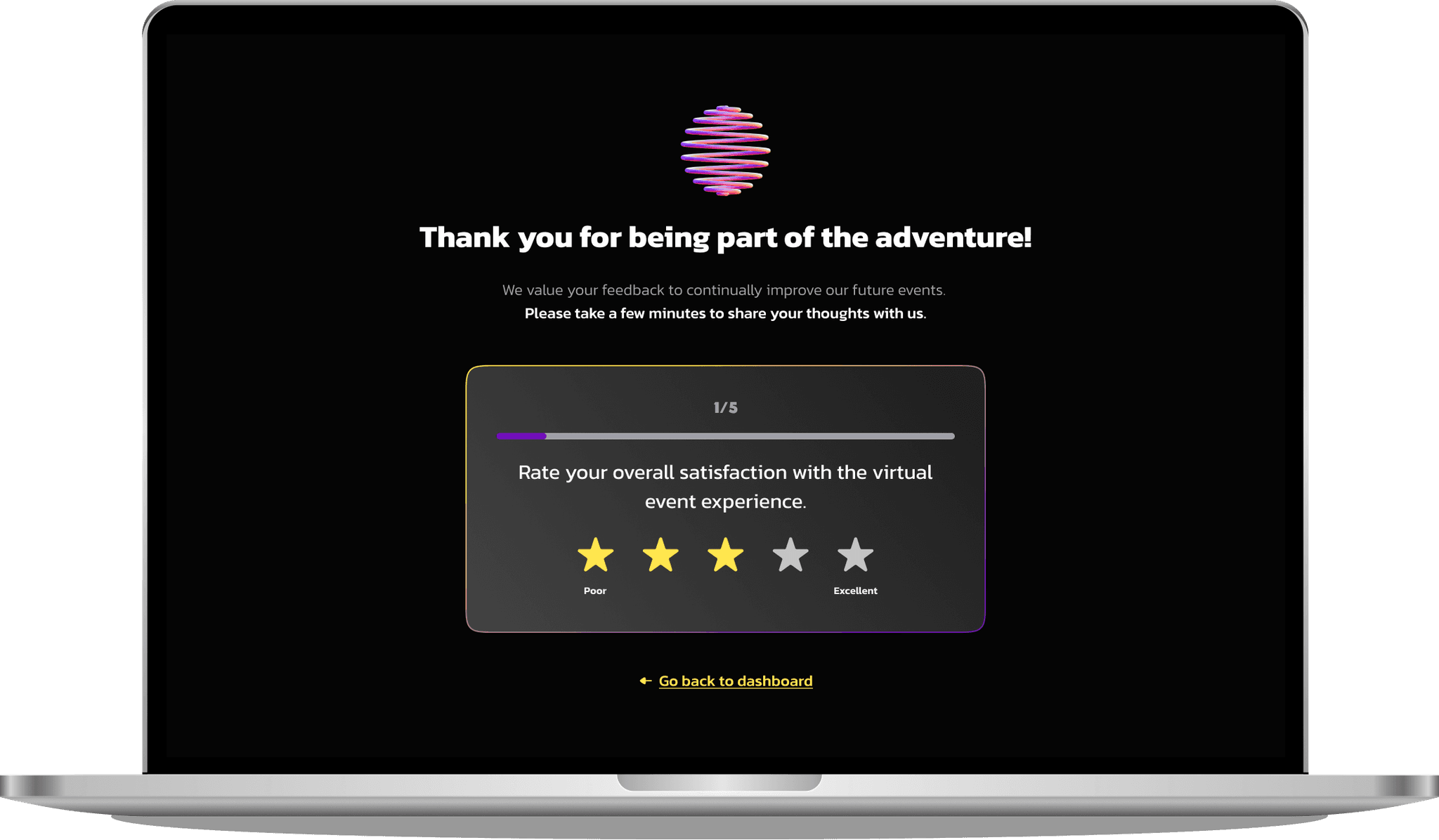
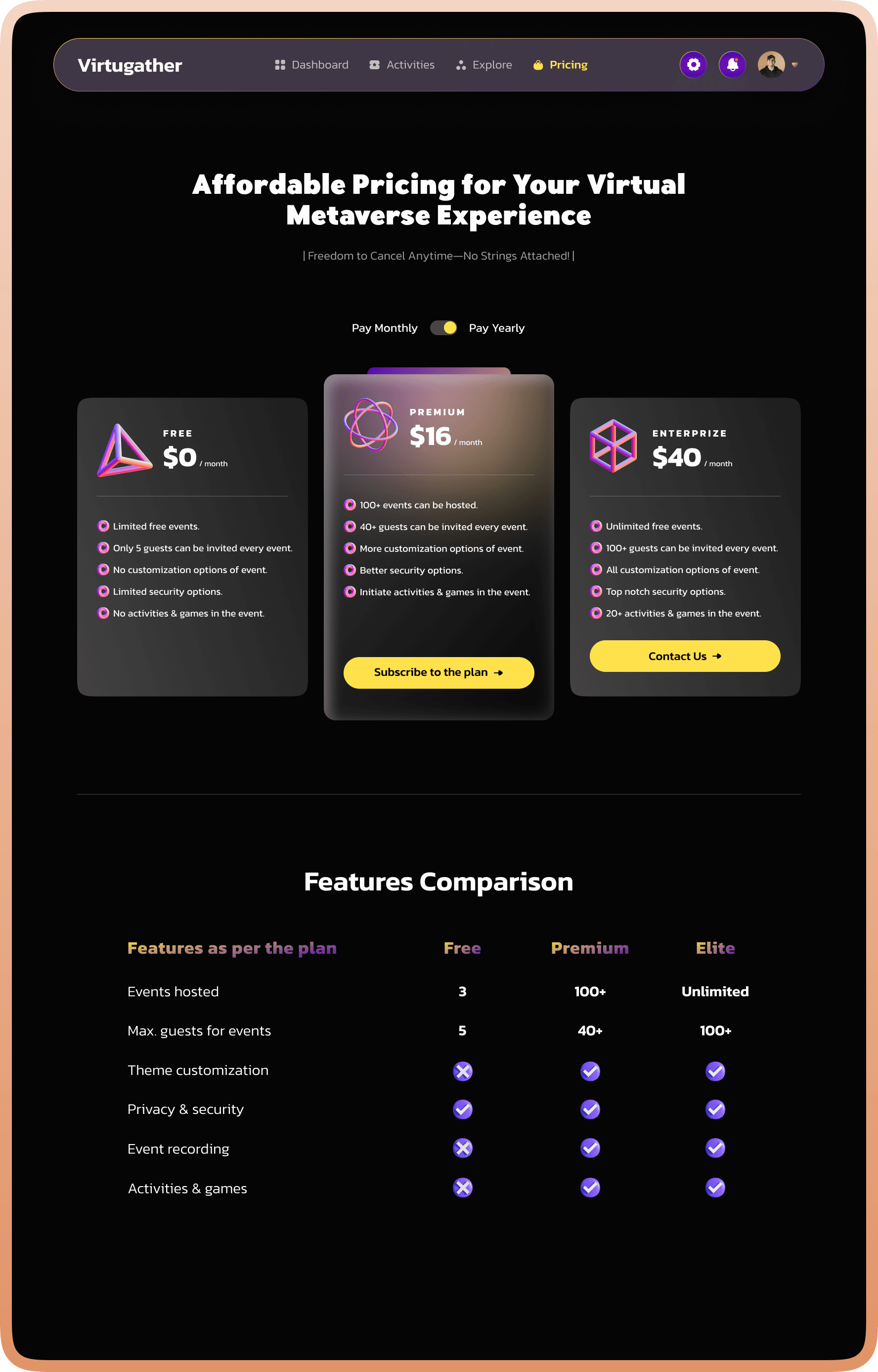
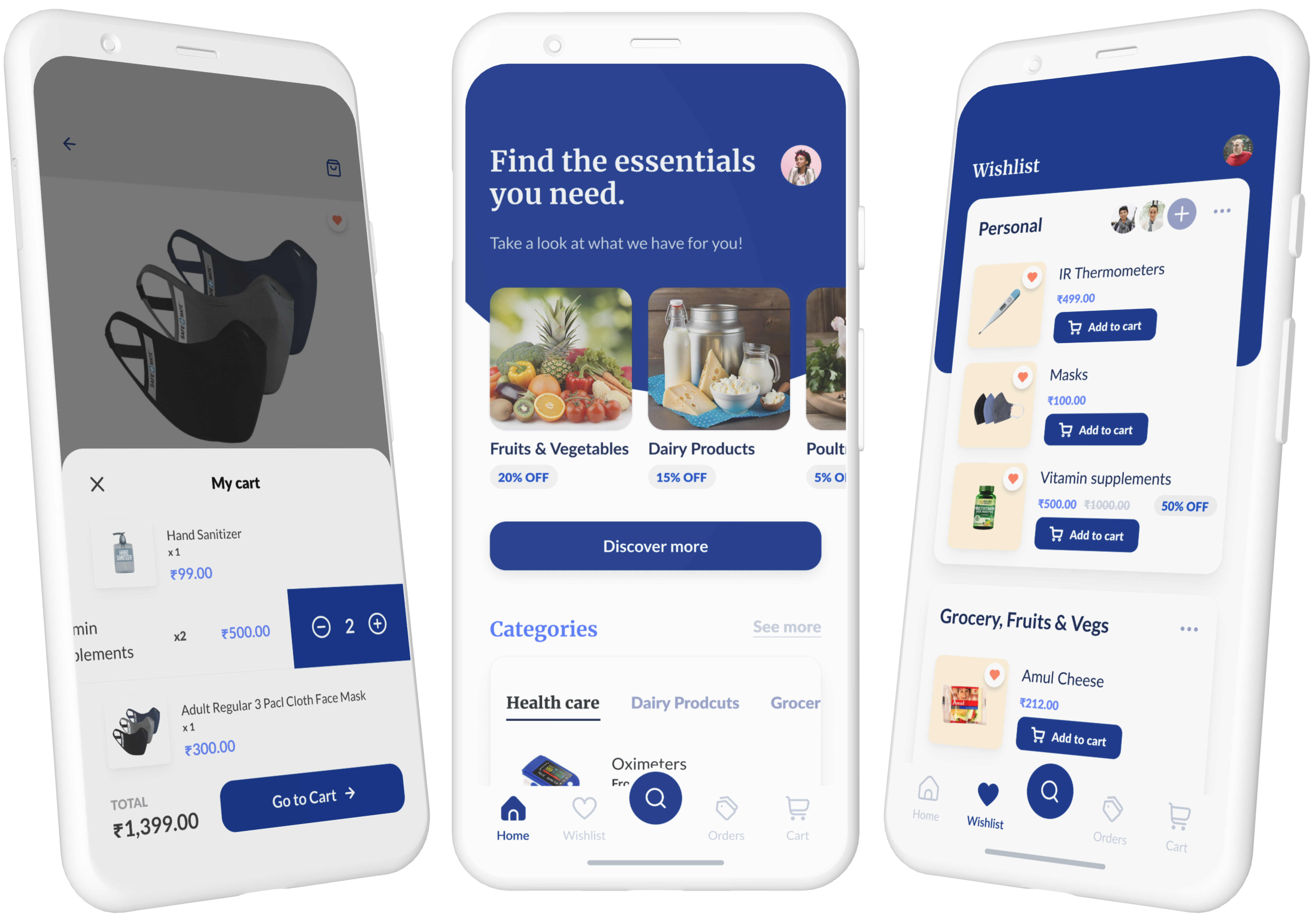
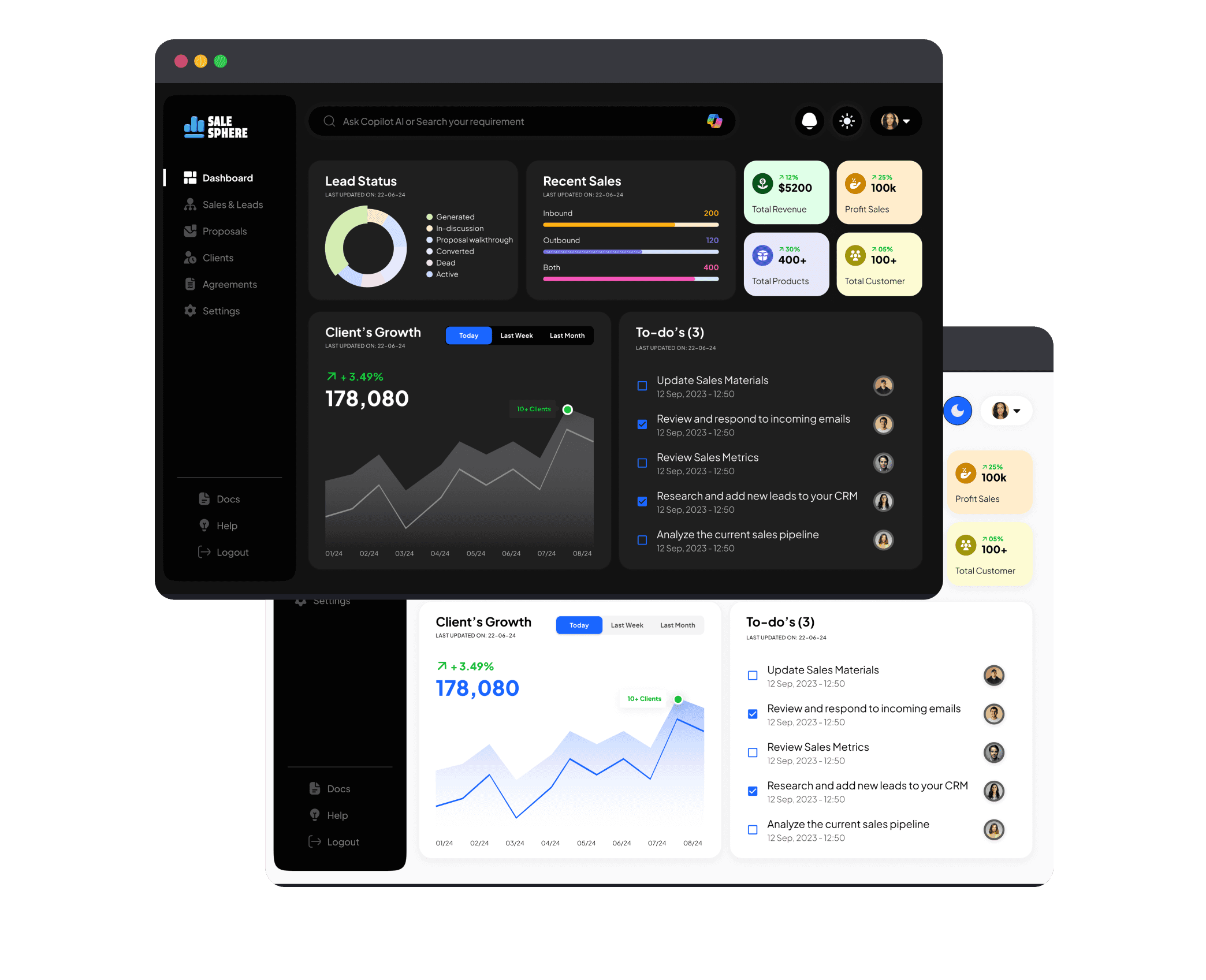
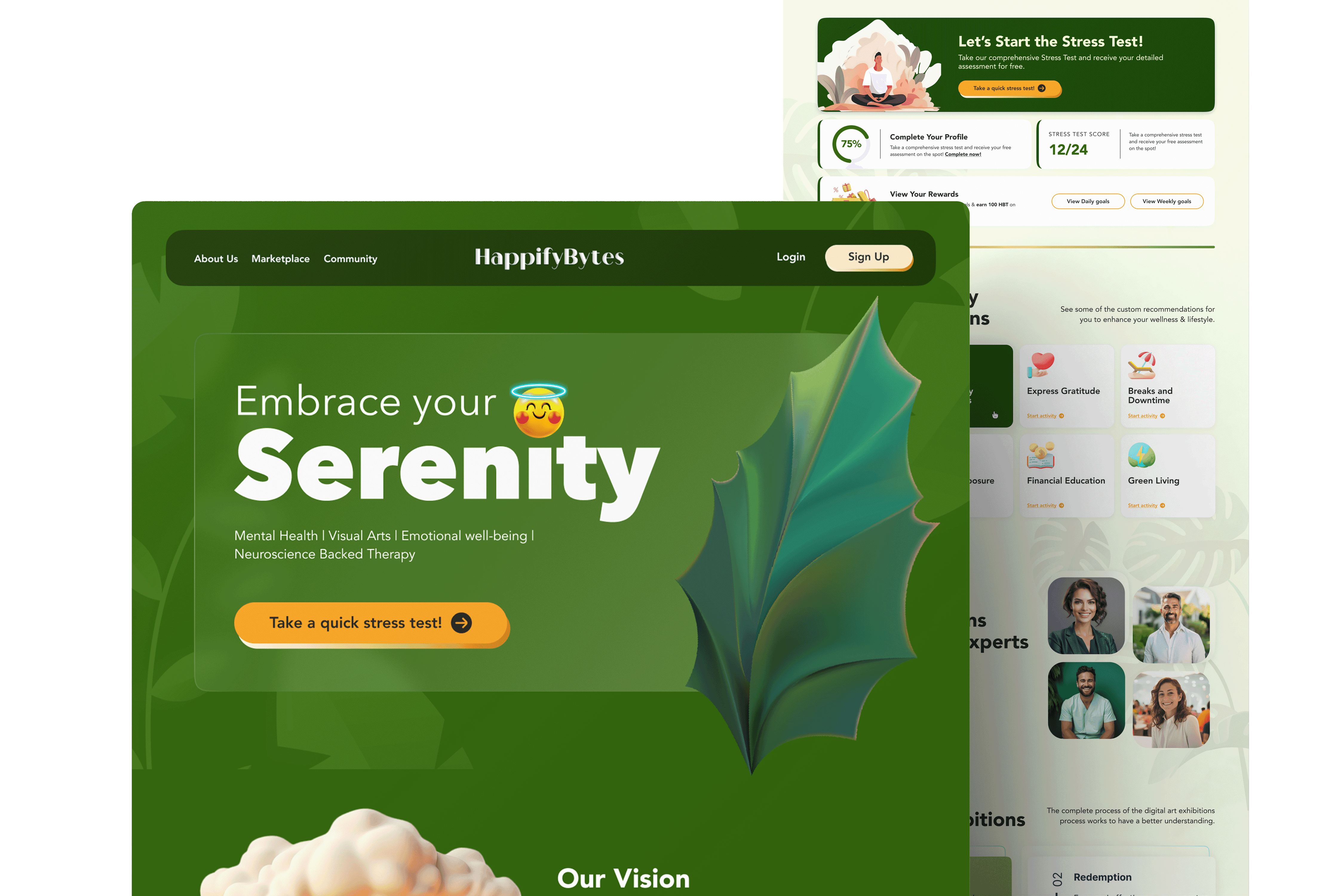
Visual Mockups: Hosting & Joining Events
I have included fully designed screens that illustrate the primary interaction flow, showcasing the entire process of hosting and joining a virtual event.
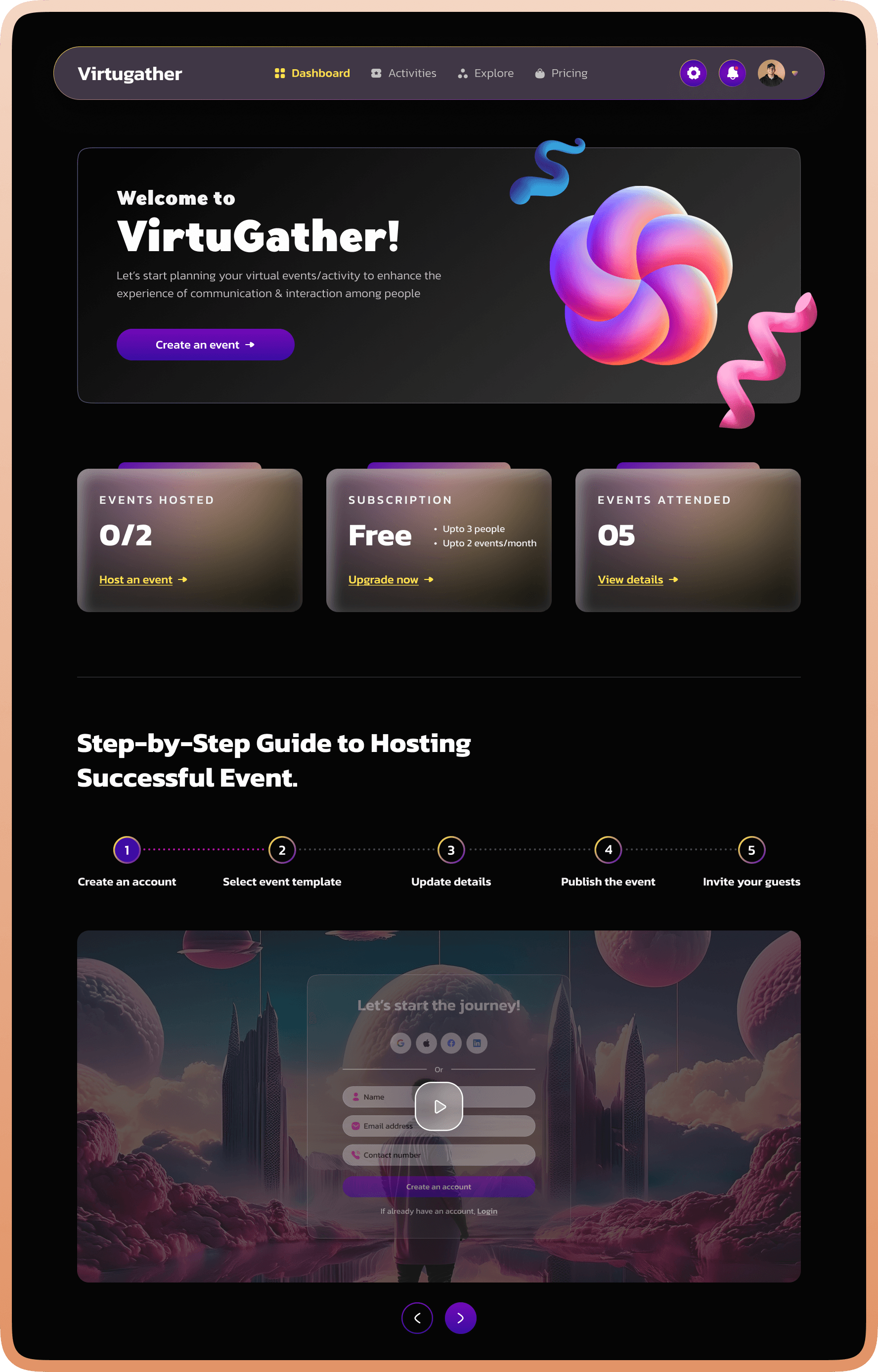
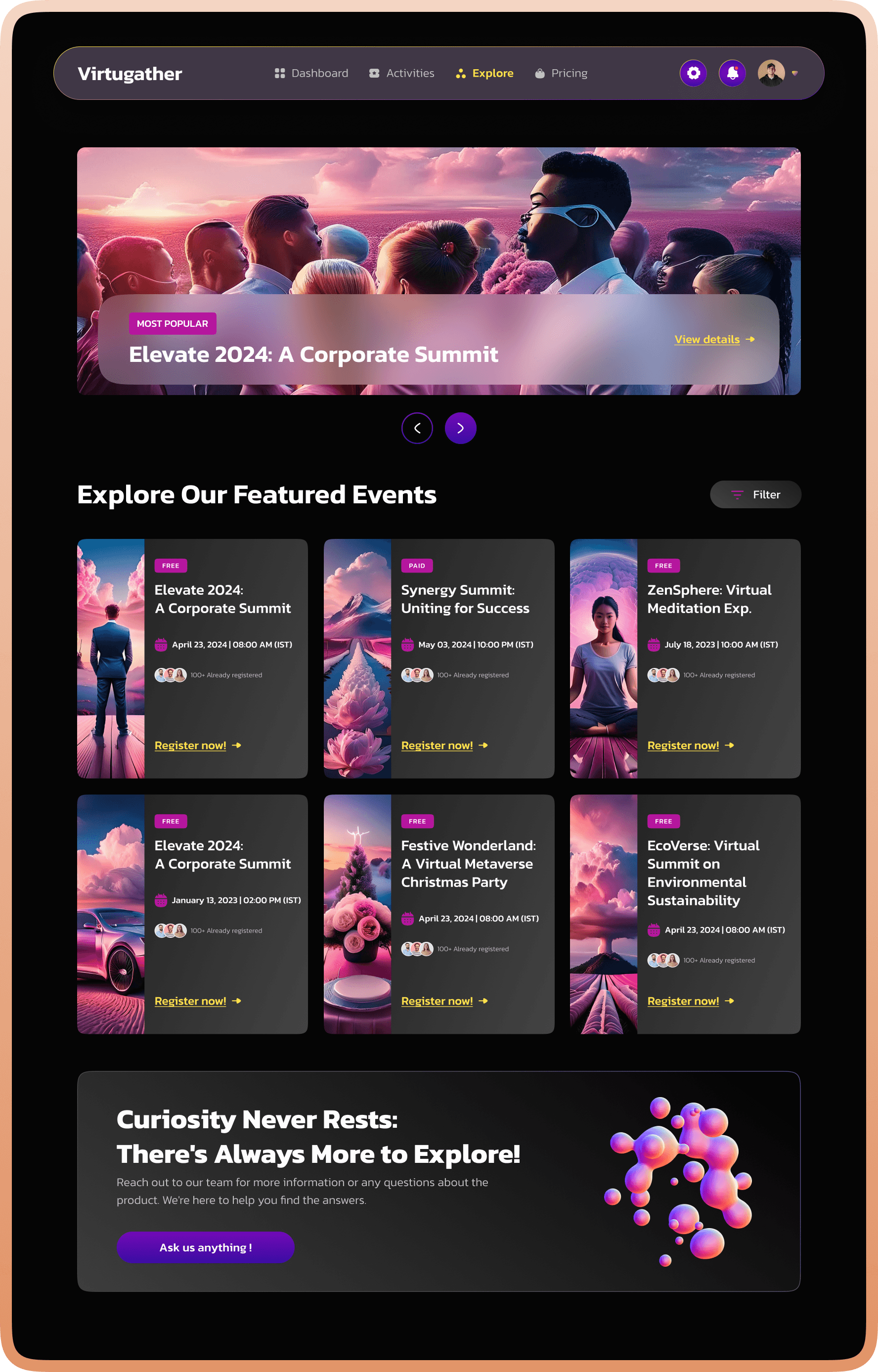
Platform Interface: Key Modules
Conclusion ⚓
Summary of Results: By leveraging user-centered design principles and iterative testing, we achieved the following outcomes:
100+
Users in first month of launch
25%
Improved conversion rate
30%
Enhanced user satisfaction
Lessons Learned: Below are some key challenges we encountered and the lessons learned from them:
Next Steps: Some potential future enhancements can be:
Personal Reflection: Designing the Metaverse platform expanded my skills in 3D and user-centric design. Overcoming challenges with my team was enriching. Proud and excited for the future.
Explore More Work ⚓